css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Descrição
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

An Online Tool to Change SVG Color Using CSS, by Water Melon

CSSNotes For Professionals, PDF, Html Element

filter - CSS hue-rotate from red to specific colour - Stack Overflow

CSS Tutorial, PDF, Cascading Style Sheets

Using CSS filters to change SVG colours, by Charlotte Pearce

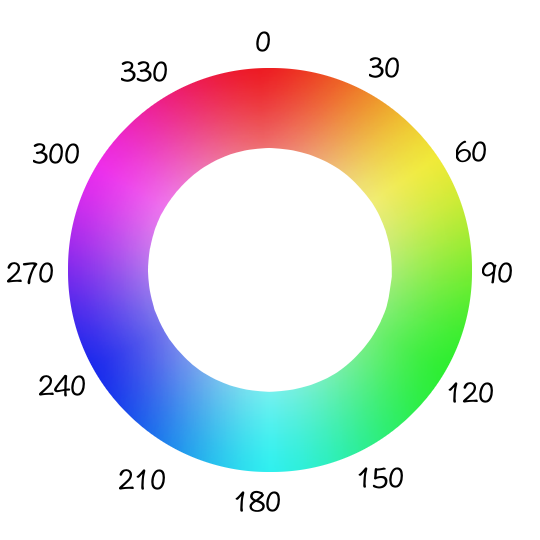
CSS hue-rotate() Function

html - CSS filter:invert not working with background-color - Stack Overflow

Full text of CSS Notes for Professionals

html - CSS filter: use hue rotation to change certain colors only (like Photoshop Hue/Saturation) - Stack Overflow

html - CSS filter: use hue rotation to change certain colors only (like Photoshop Hue/Saturation) - Stack Overflow

hue-rotate() - CSS: Cascading Style Sheets
Sass-practices/sass-basis-study.md at master · simply-none/Sass-practices · GitHub
:max_bytes(150000):strip_icc()/001-how-to-invert-colors-on-iphone-4154078-c07d7eaf7a5942b2b376faaa21f485c8.jpg)