OS: High Contrast versus Inverted Colors — Adrian Roselli
Por um escritor misterioso
Descrição
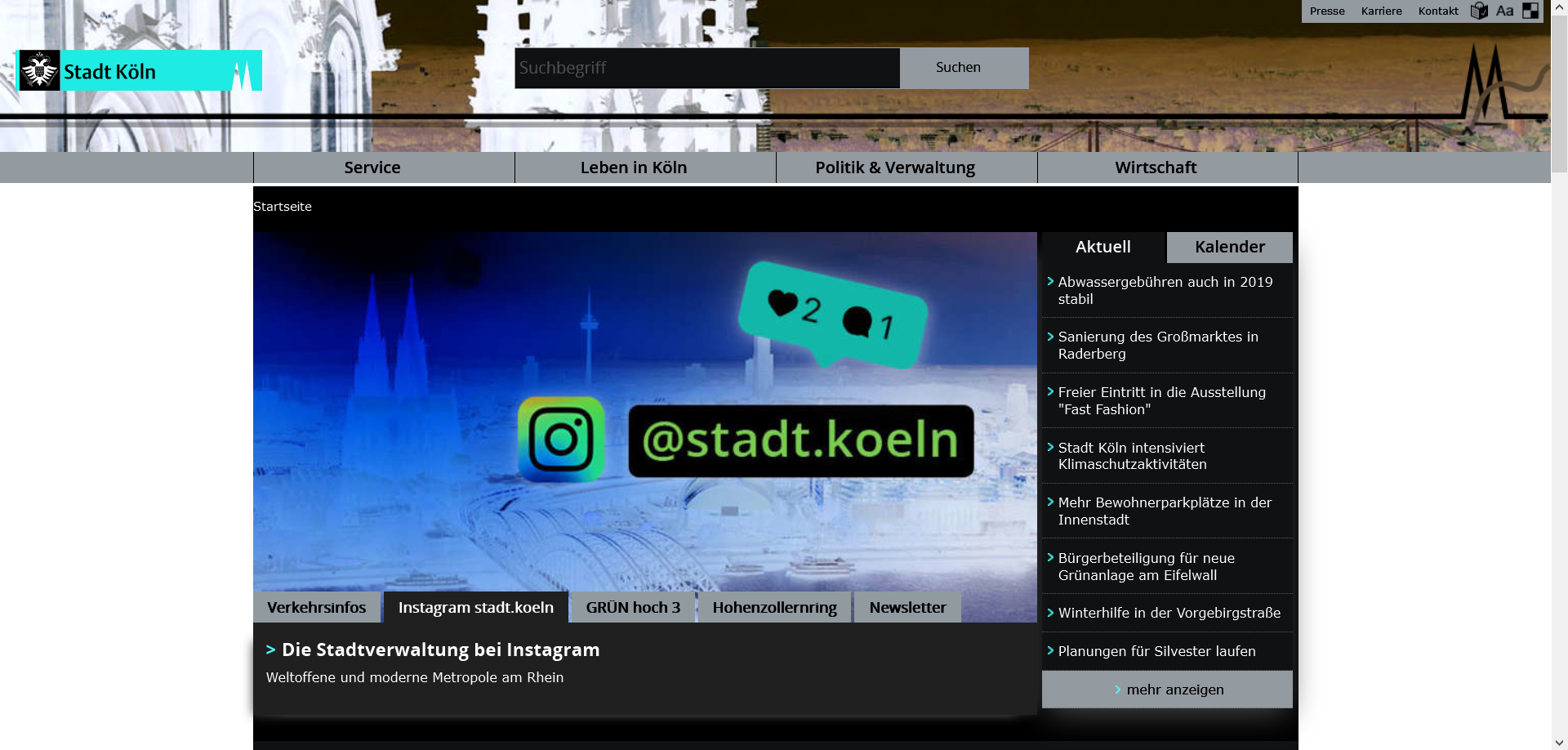
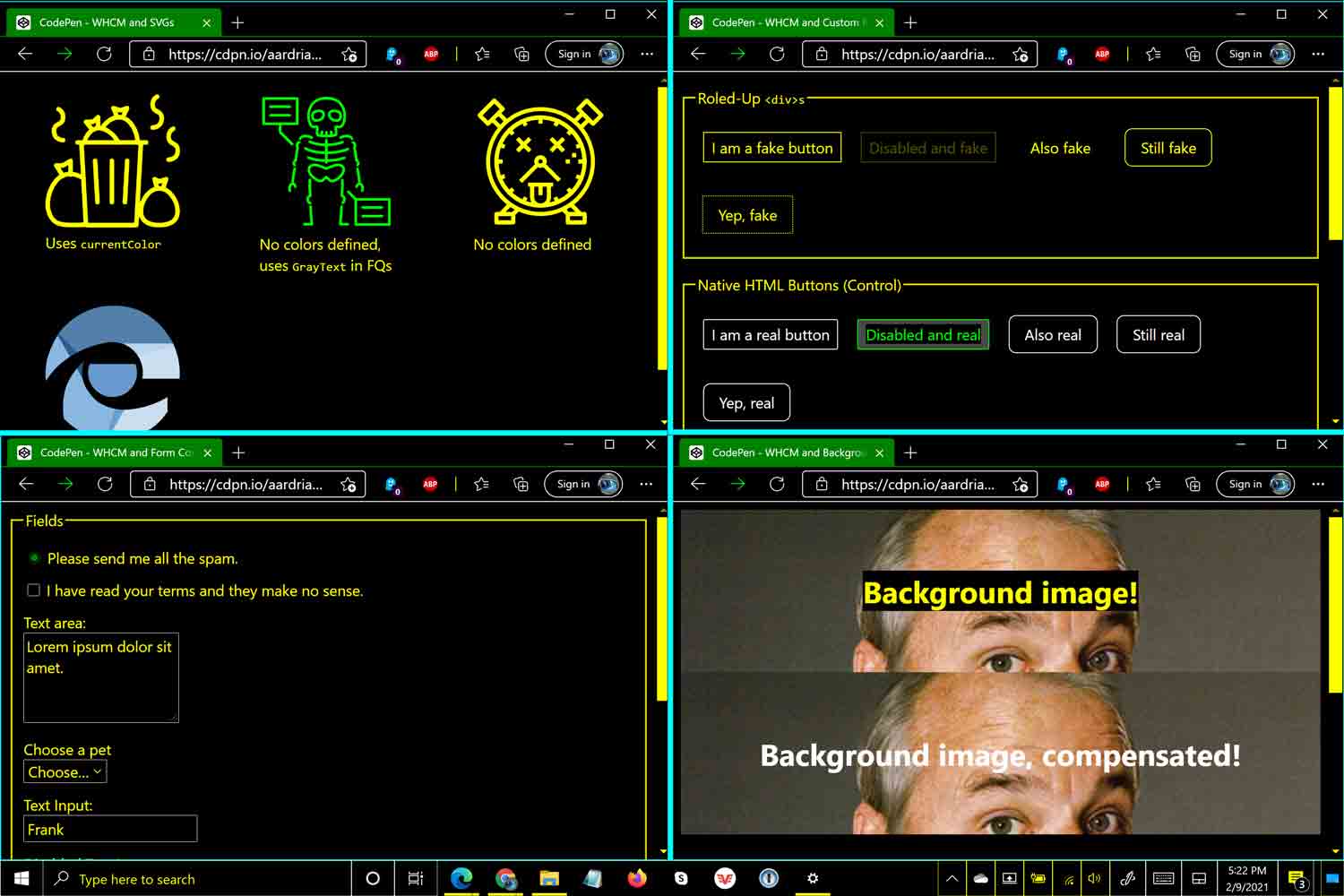
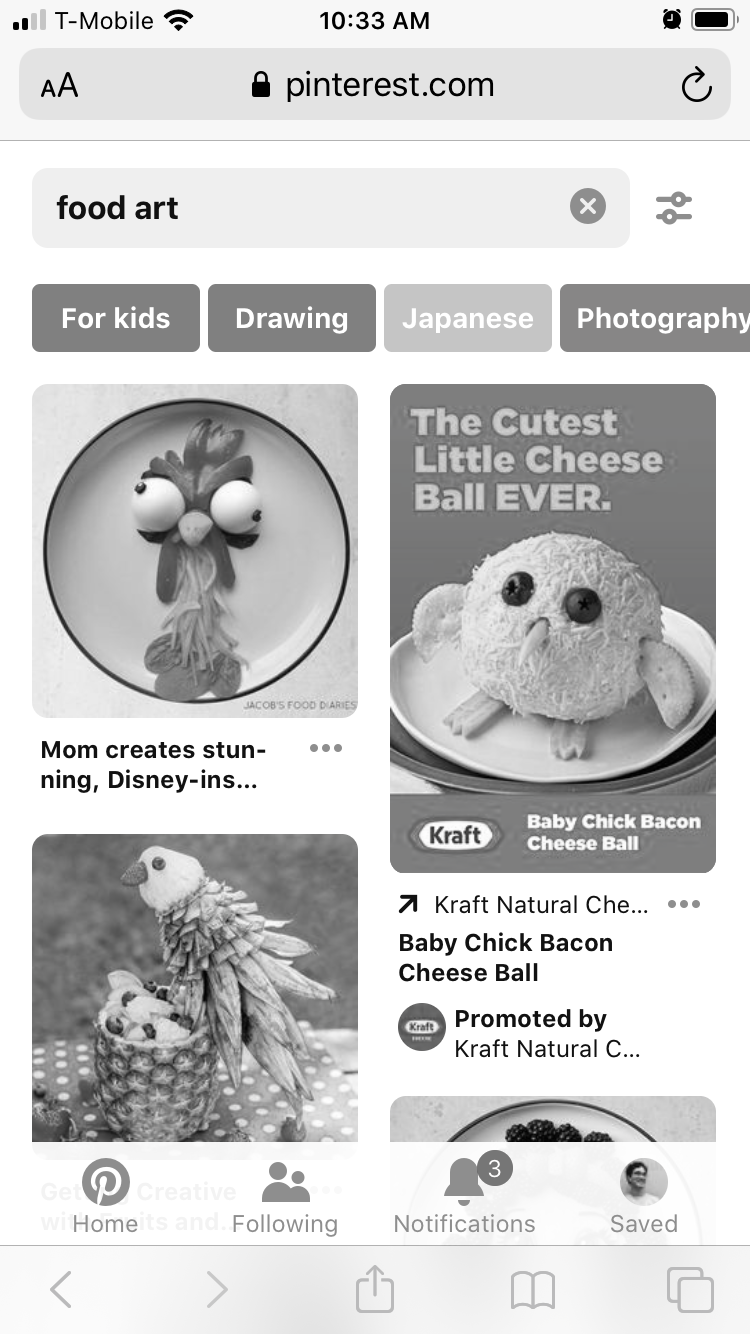
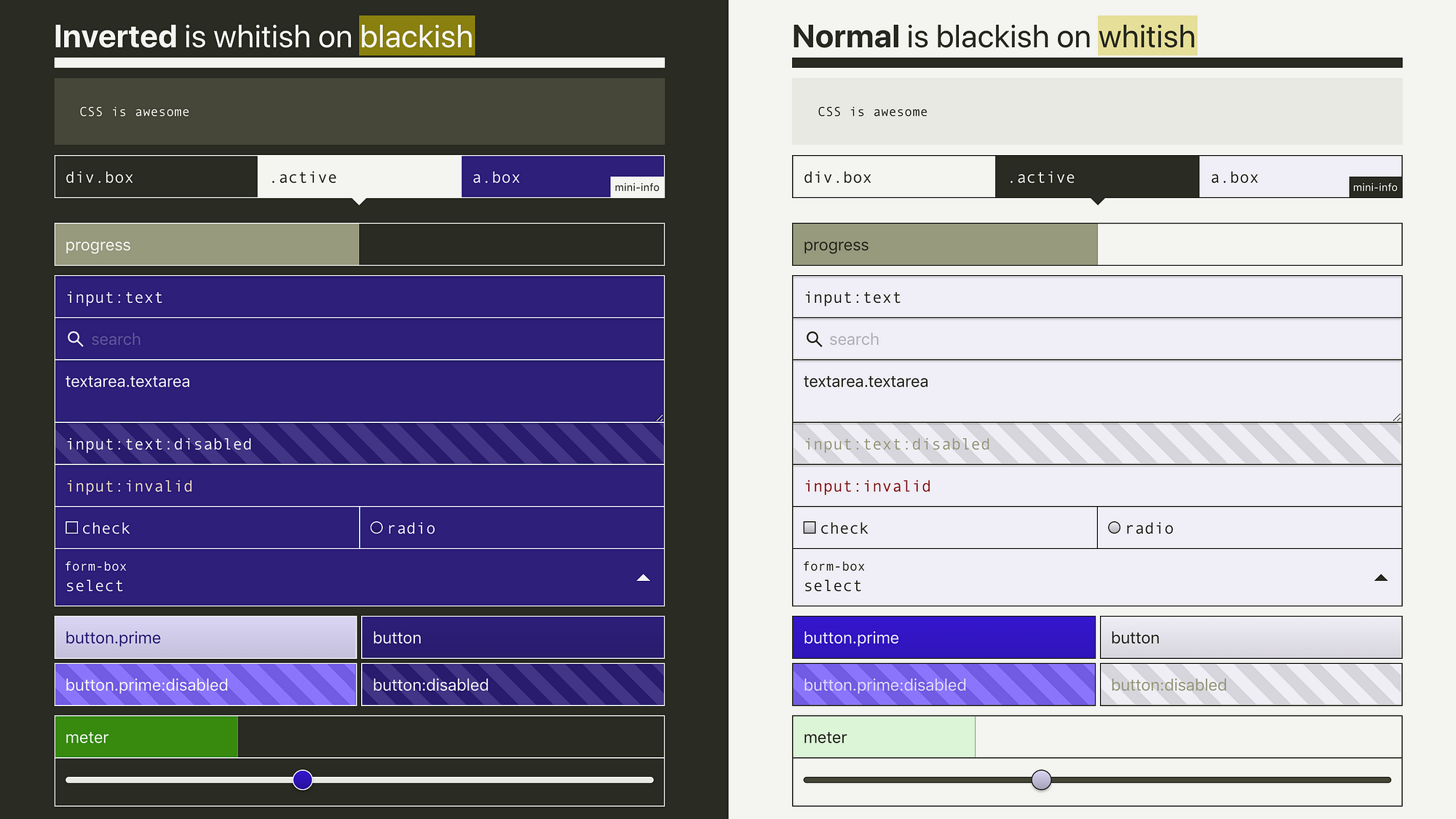
Low resolution screen shots combined to show the same page as seen using Windows High Contrast Mode and macOS Invert Colors settings. There are different ways to make a web page more easy to read, but there are two options that come directly from the operating system that many developers…

CSS Logical Properties and Values
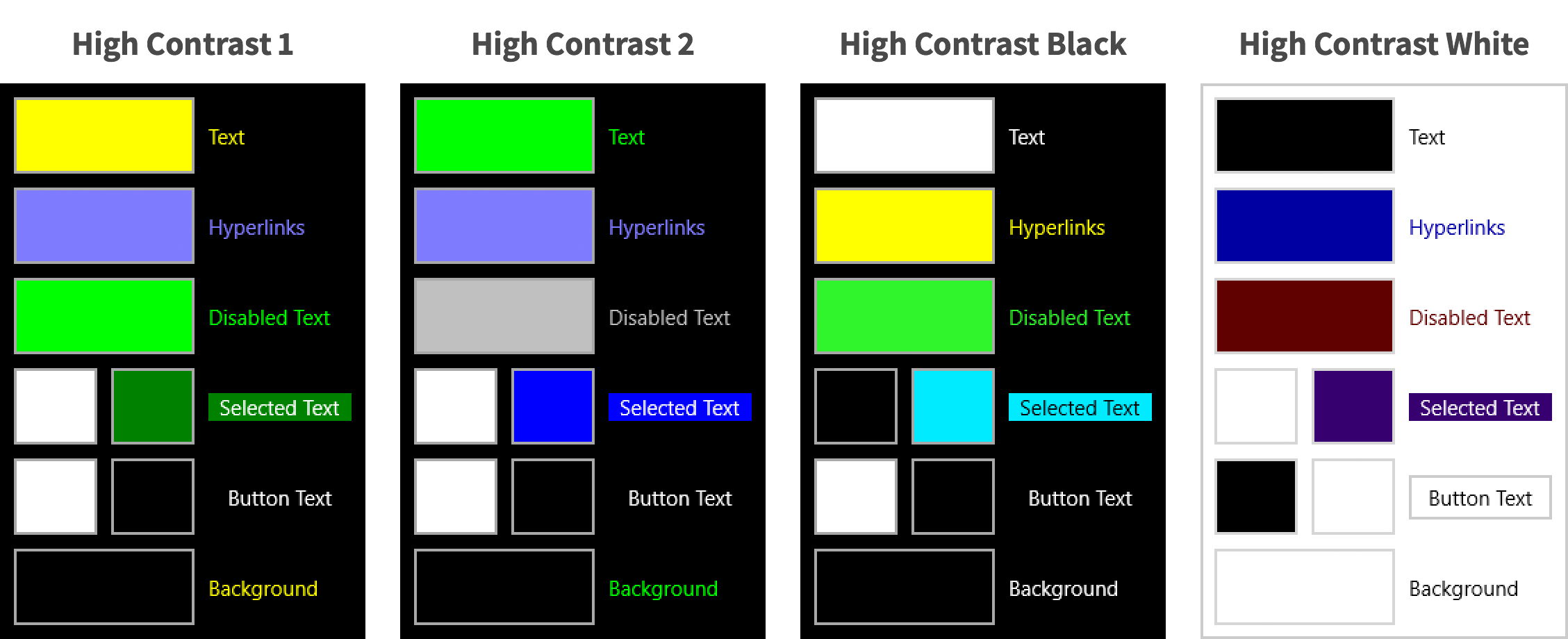
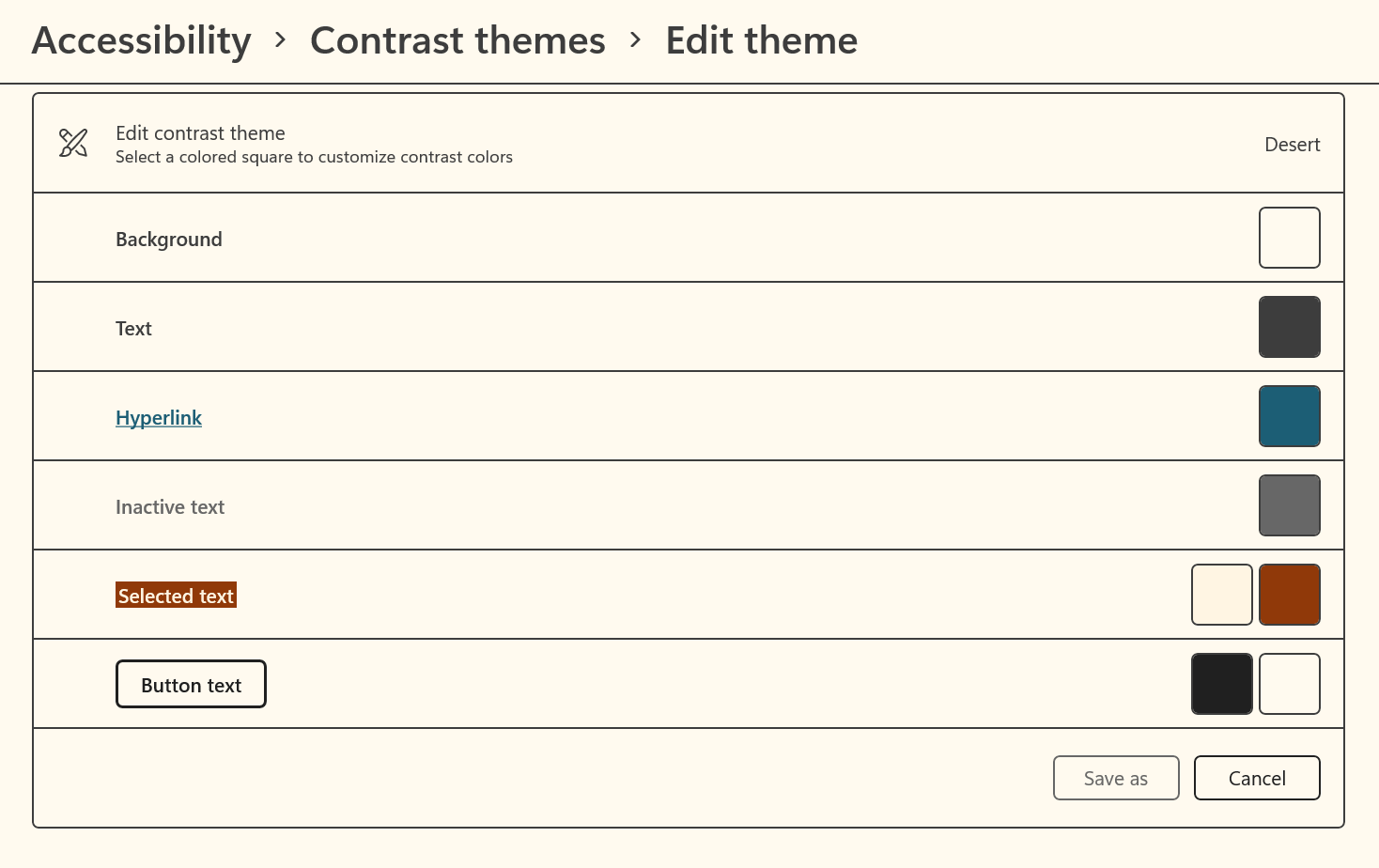
Quick Tips for High Contrast Mode

Accessibility Issues concerning Windows High Contrast Mode

WHCM and System Colors — Adrian Roselli

Quick(er) Note on ARIA and Windows High Contrast Mode

Accessibility Issues concerning Windows High Contrast Mode

Forced colors explained: A practical guide

Working with High Contrast Mode

WHCM and System Colors — Adrian Roselli

Writing CSS with Accessibility in Mind, by Manuel Matuzovic

Assistive technology: Operating System and Browser Accessibility

How to get dark mode working with CSS, by Frank Lämmer

Working with High Contrast Mode




:max_bytes(150000):strip_icc()/jess-568d1a475f9b586a9e920bbb.png)