Whatsapp profile page animation in flutter, SliverAppbar, SliverPersistentHeader, CustomScrollView, NestedScrollView
Por um escritor misterioso
Descrição
Making Whatsapp profile page with Flutter using SliverAppbar, SliverPersistentHeader, CustomScrollView, NestedScrollView, Tween

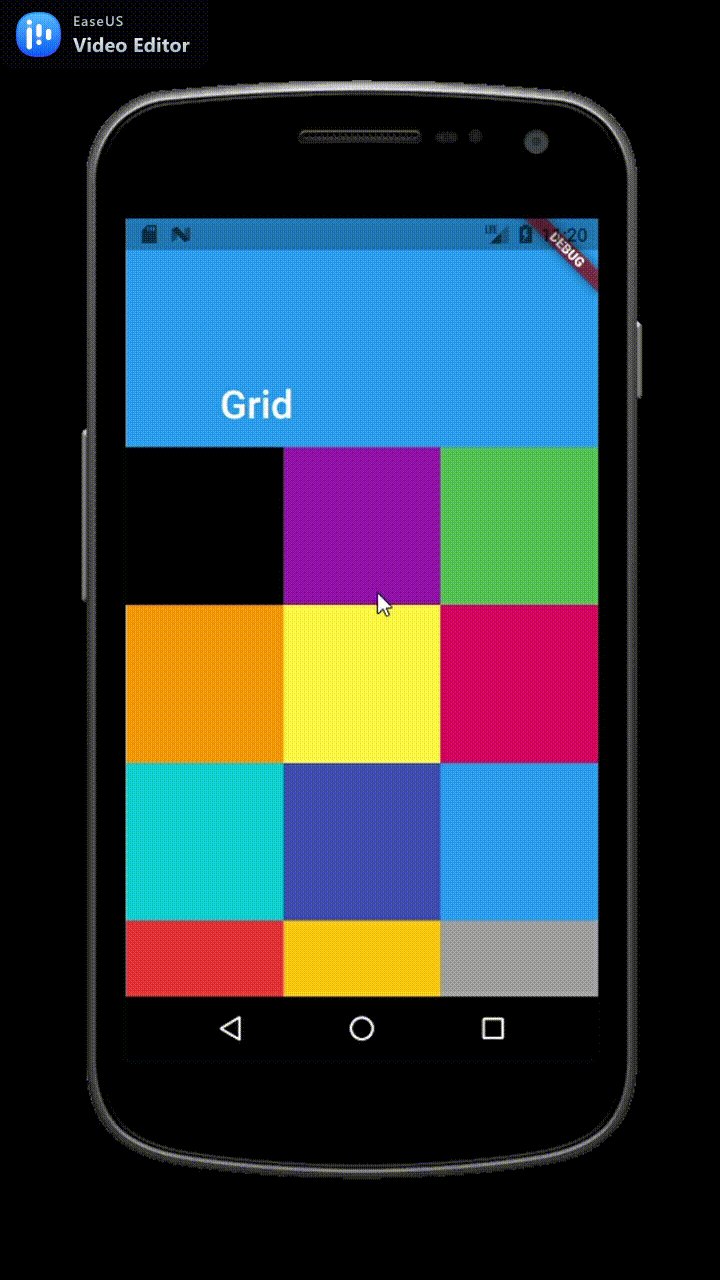
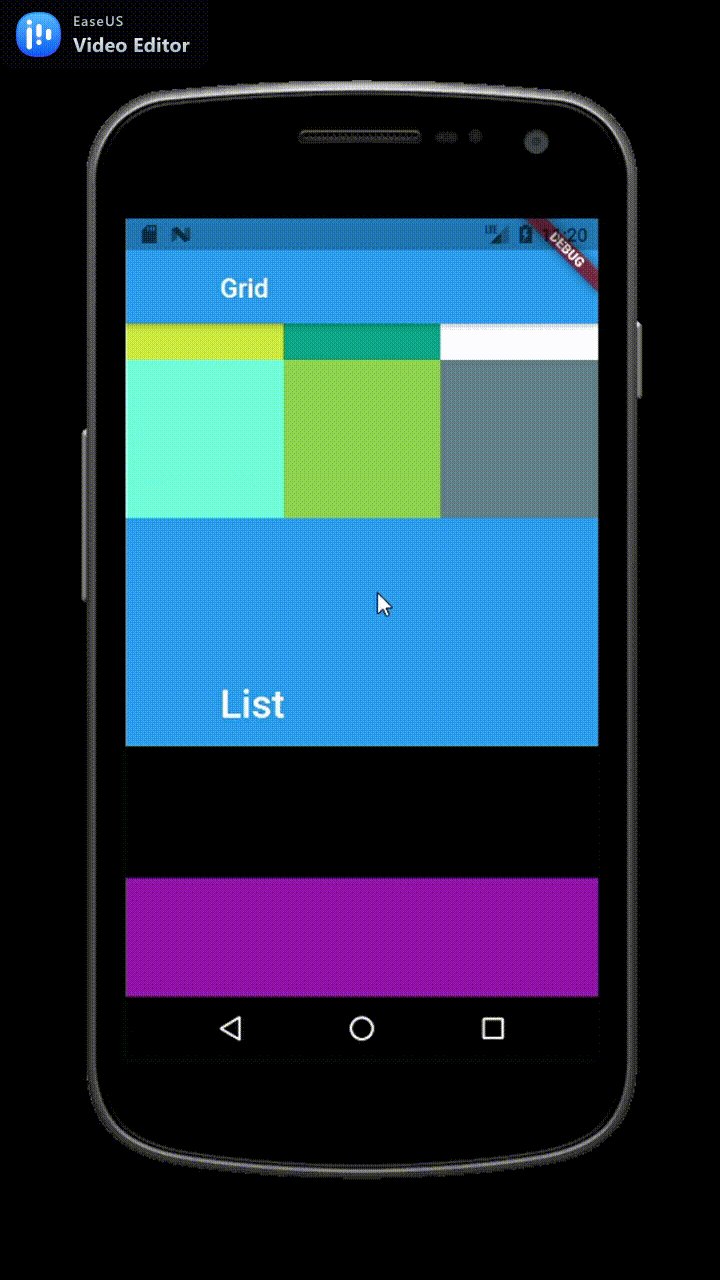
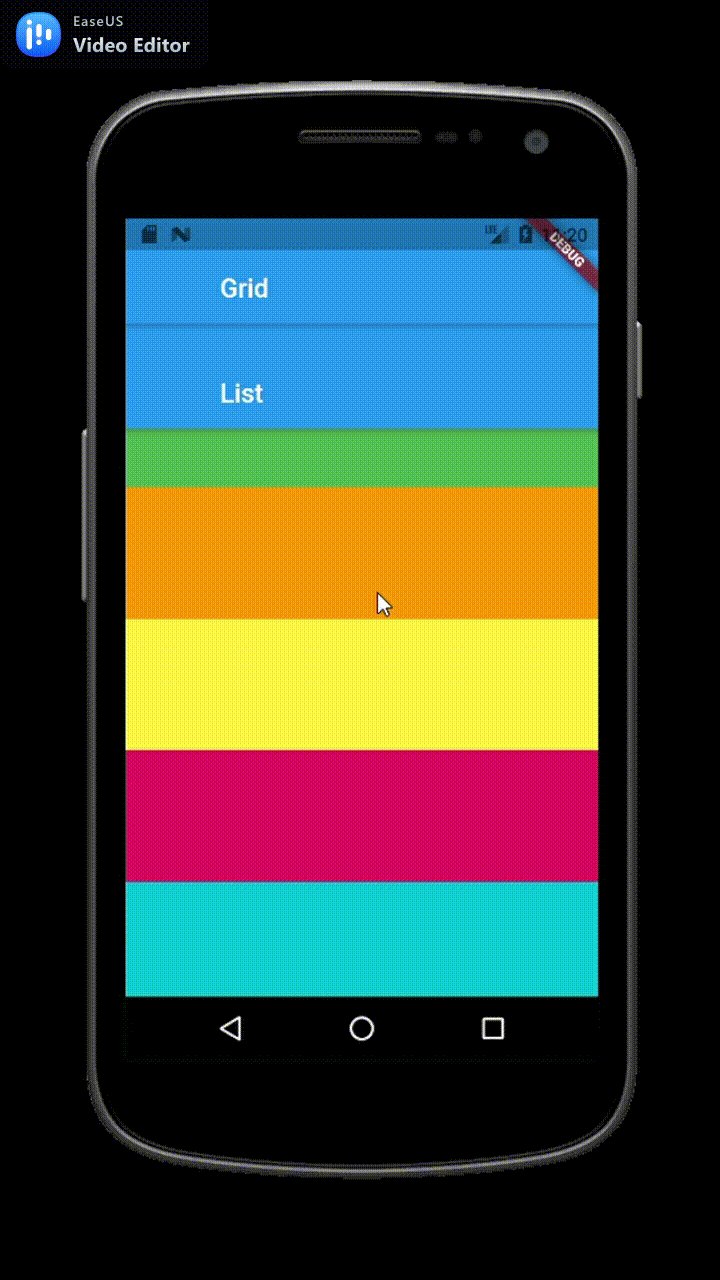
Flutter SliverAppBar, SliverList, SliverGrid y SliverAnimatedList, by Martin, Todo sobre Flutter, May, 2021, Medium

flutter - How can I have an animated SliverAppBar like this? - Stack Overflow

dart - How to create SliverAppBar with custom app bar and image in Flutter? - Stack Overflow

flutter - SliverPersistentHeader in CustomScrollView becomes under the other slivers when scrolling (shown in .gif image). What is wrong and how to fix it? - Stack Overflow

Flutter - Custom Scroll View / Sliver App Bar

Flutter - Custom Scroll View / Sliver App Bar

Flutter - Custom Scroll View / Sliver App Bar

Flutter CustomScrollView body is briefly visible before SliverAppBar - Stack Overflow

SliverAppBar class - material library - Dart API

CustomScrollView & Slivers In Flutter, by Suraj Gupta

Flutter: Collapsing AppBar using NestedScrollView - Stack Overflow

How to add SliverAppBar to your Flutter app - FlutterBeads

dart - Design this animation using SliverAppBar flutter - Stack Overflow