The grid always is showing 1px bigger than image - General
Por um escritor misterioso
Descrição
Hello! I don’t remember exactly which version this change was made in, but the grid was also shown outside the image (1px). Even if I change the grid settings and make the grid bigger than 1, it’s shows outside just 1px more than image. I know it’s just a detail, but for anyone who makes pixel art using 16x16 images or 32x32 is boring. And the strange thing is that in older versions it was not like that. Thanks!

Bootstrap 4: Everything You Need to Know, by Ohans Emmanuel

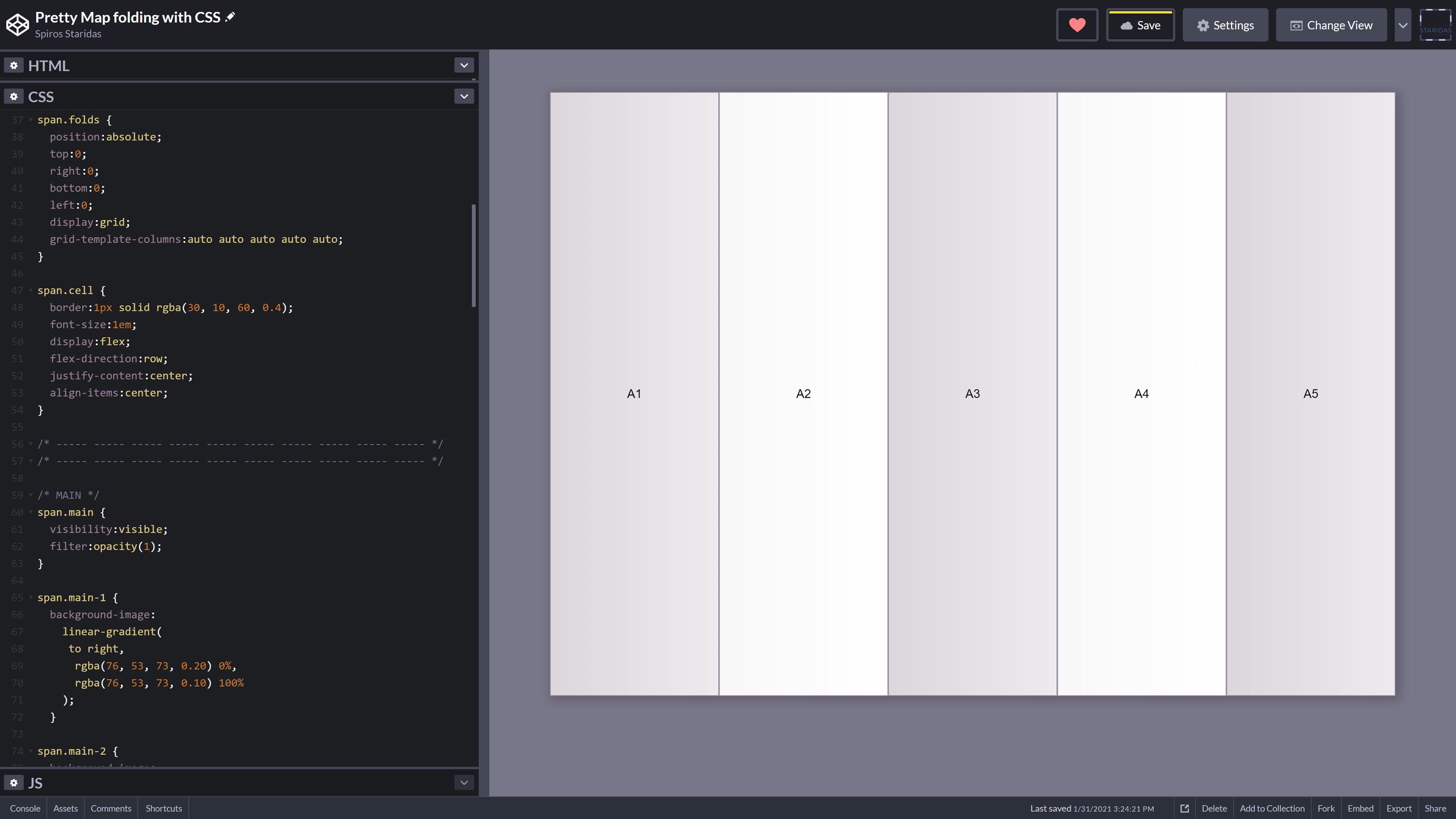
How to fold a Map with CSS - Staridas Geography

Pixels vs. Relative Units in CSS: why it's still a big deal - 24

How to Efficiently Master the CSS Grid — in a Jiffy
How to create a grid layout using HTML and CSS with images of

Does your interviewee understand CSS layouts?

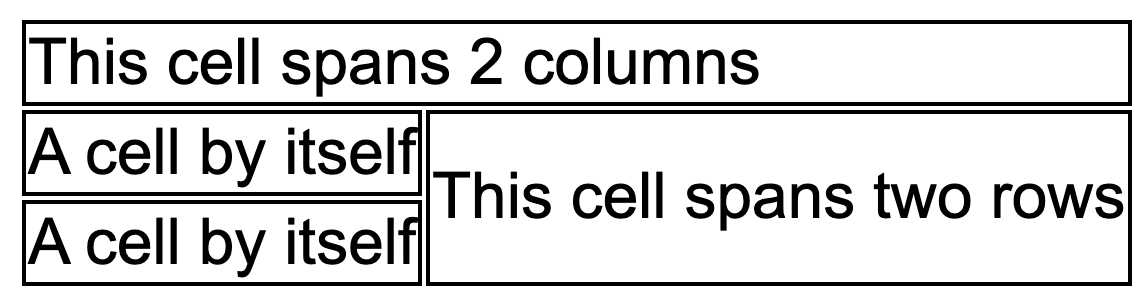
30DaysofHTML Day 22: < table > , < tr >, and < td >

Icon Design System for a Super-App - by Dhananjay Garg
Solved: Illustrator CC export for screens 1 pixel off in s
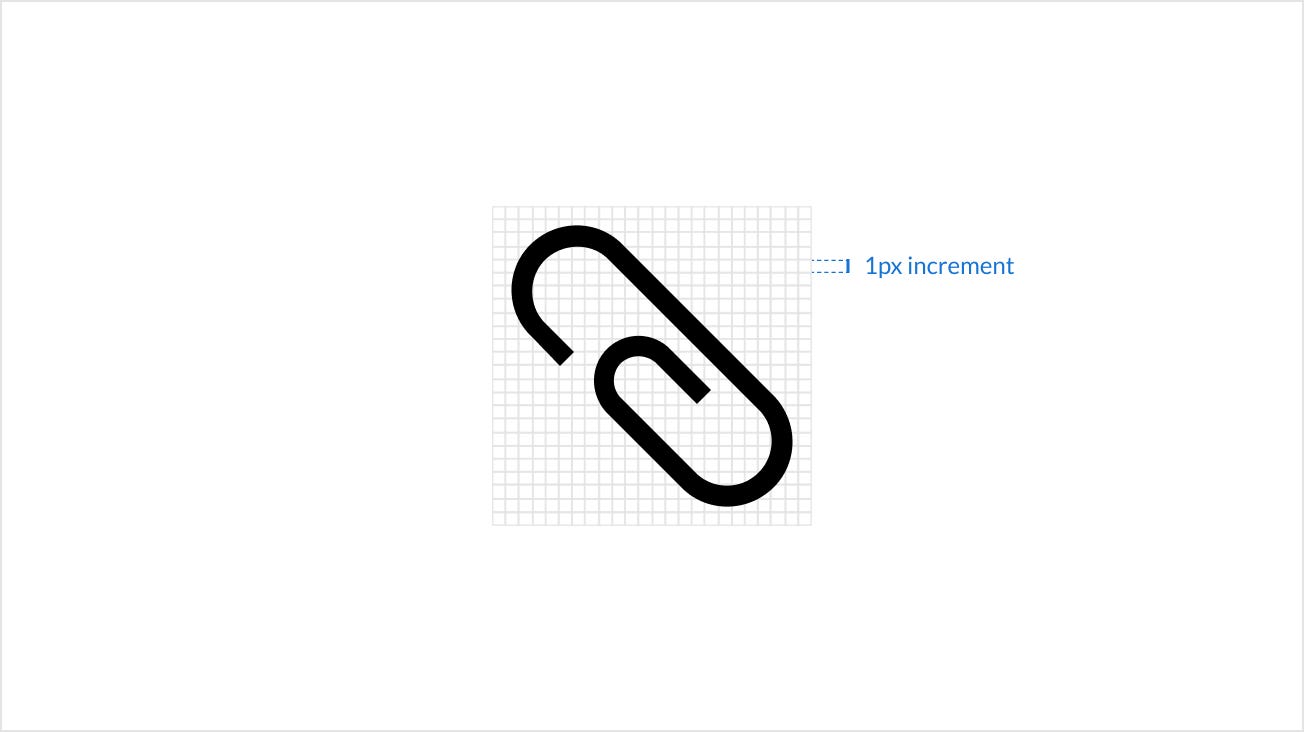
How to create pixel perfect icons

CSS Grid Layout Module Level 1
120 Vector Line Icons (SVG, EPS, PNG)

Designing icons for user interfaces

grid-template-columns CSS-Tricks - CSS-Tricks
Introduction to Computer Graphics, Section 2.1 -- Pixels