javascript - How can I config puppeteer to get pdf page with full images and styles? - Stack Overflow
Por um escritor misterioso
Descrição
The images - 2 - and some styles - 1 - doesn't load when I use puppeteer page.pdf. Even if I set page.waitForNavigation.
If I use the same code with page.screenshot instead of page.pdf it works!

How to hide cookie banners when taking a screenshot with Puppeteer

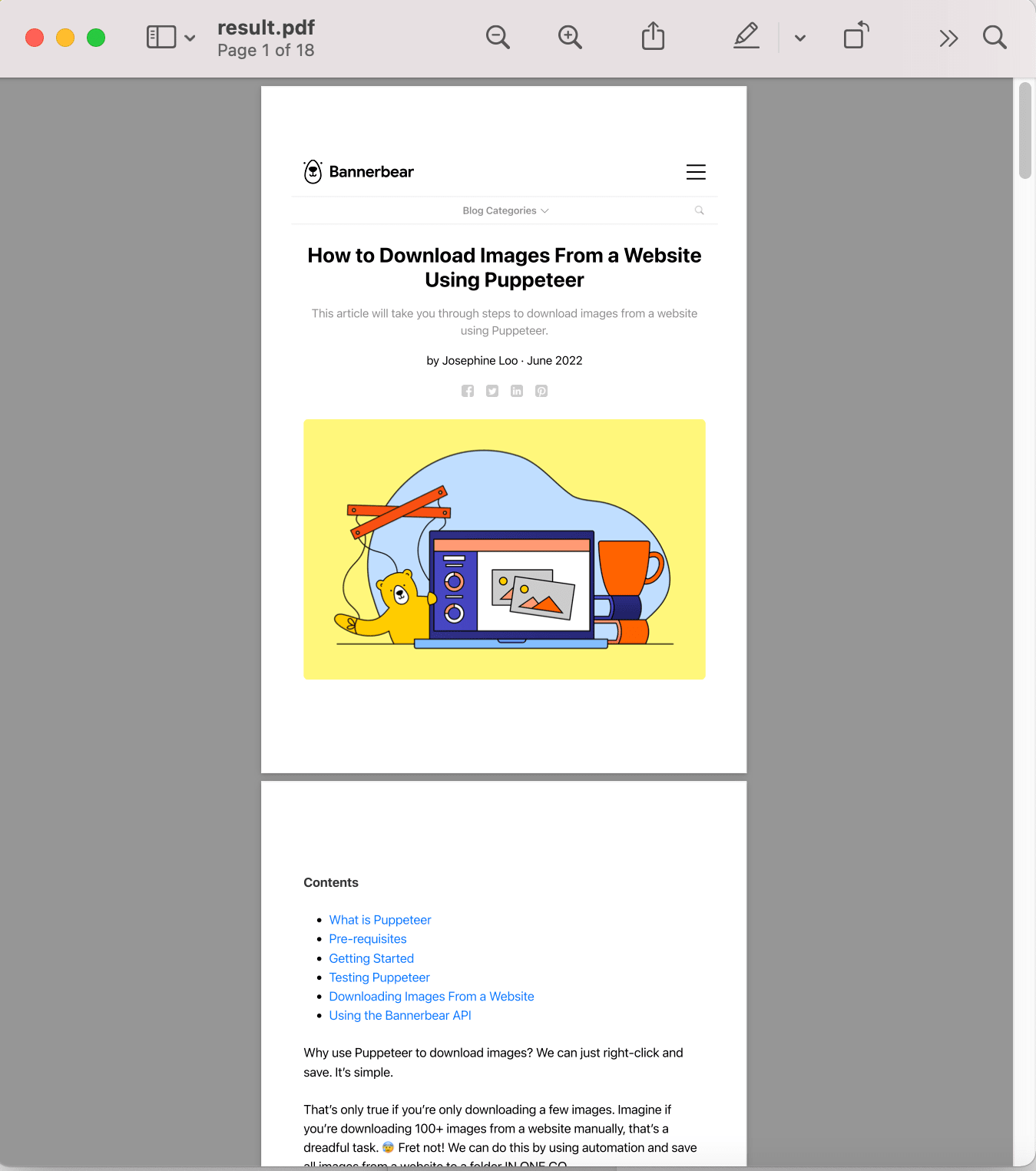
How to Make a PDF from HTML with Node.js and Puppeteer - Bannerbear

Puppeteer doesn't render default fonts
puppeteer-accessibility/README.md at master · marmelab/puppeteer-accessibility · GitHub

javascript - Converting html to pdf: how to dynamically add pages to pdf when html content is overflowing? (dynamic multiple page pdf) - Stack Overflow

Edit and save files in a workspace, DevTools

node.js - generate PDF with multiple pages with puppeteer - Stack Overflow

javascript - Puppeteer iFrame handling - Stack Overflow

Generating PDFs in Javascript for fun and profit!

Automate your Browser with Puppeteer
GitHub - RelaxedJS/ReLaXed: Create PDF documents using web technologies

How to Convert from HTML to PDF Using JavaScript with Puppeteer - Programatically

node.js - How to get pdf buffer from response body with puppeteer? - Stack Overflow

node.js - Pupeteer to generate pdf is rendering tables with gaps - Stack Overflow
/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2021/H/N/kDeFdtRKeQMuXlaAZu2Q/2016-06-14-google01.jpg)