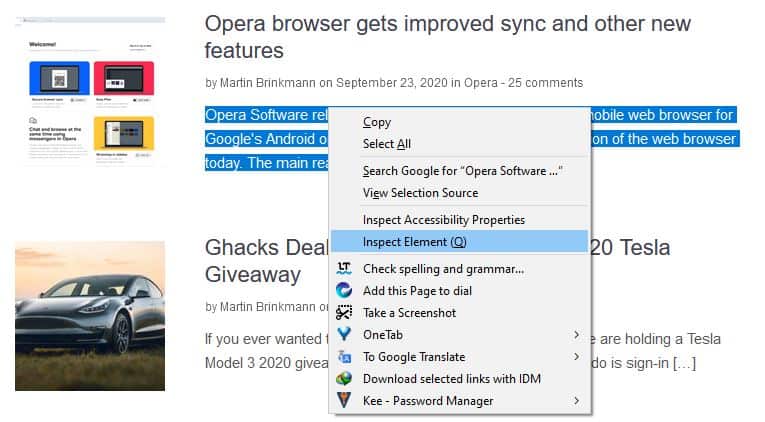
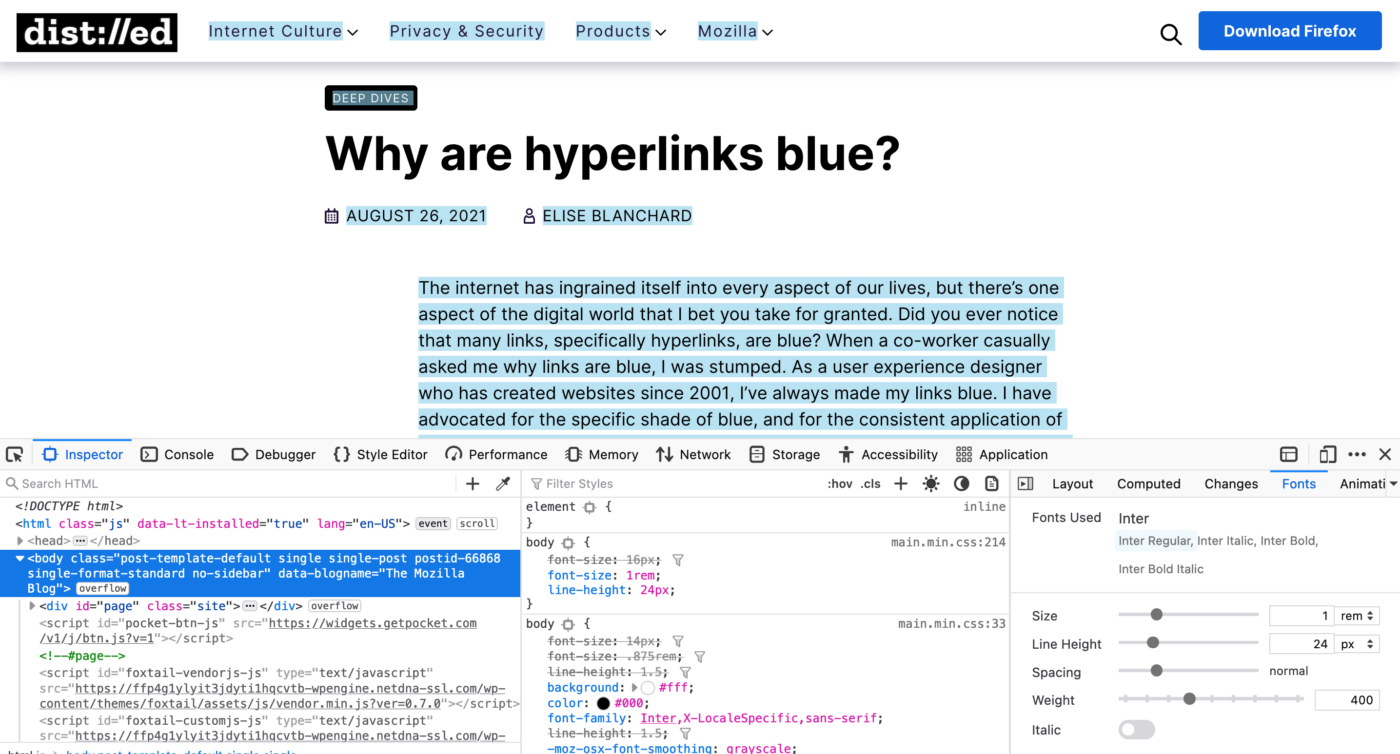
Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Descrição
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

How to identify fonts on any webpage without using an extension in

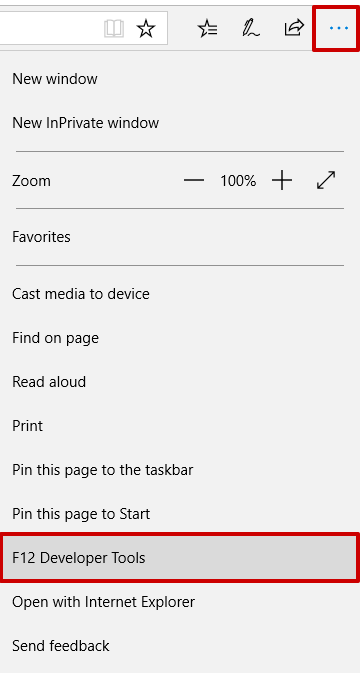
Finding Your Browser's Developer Console

How to open and use developer console in browsers (Chrome, Firefox

How to easily identify the fonts of a website? - Pimp my Type

Find DevTools reference documentation

Zoom the DevTools UI to your liking

asp.net mvc - Page form data missing in developer tools - Stack

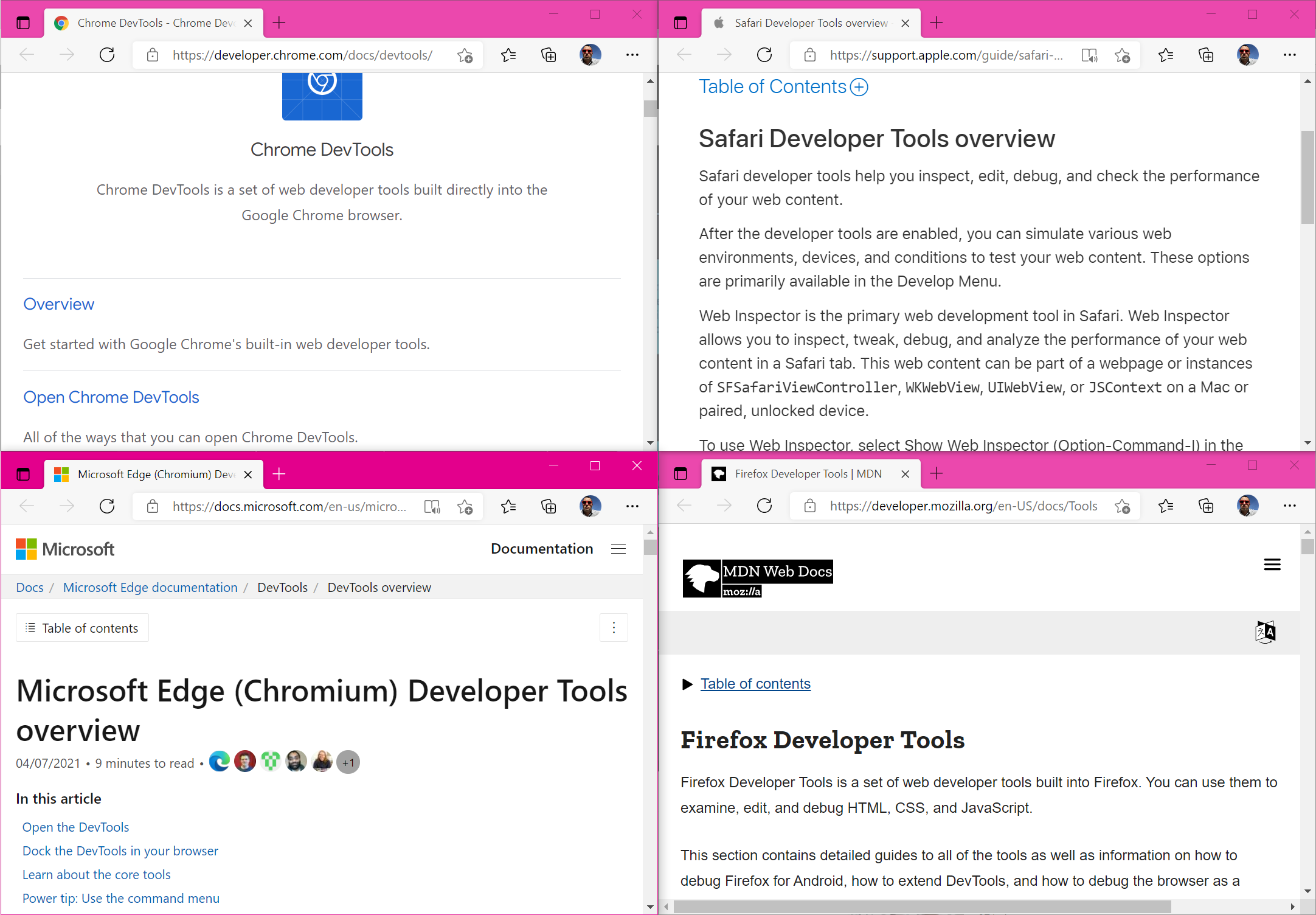
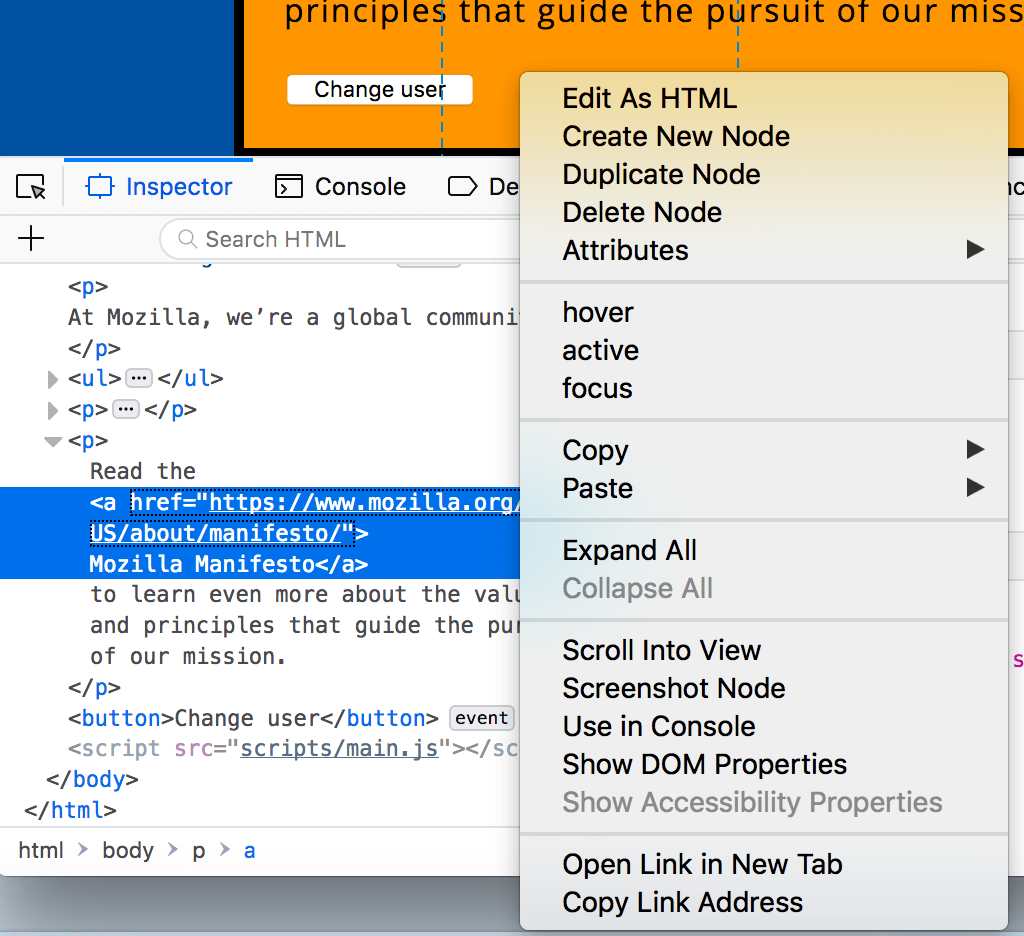
What are browser developer tools? - Learn web development

What are browser developer tools? - Learn web development

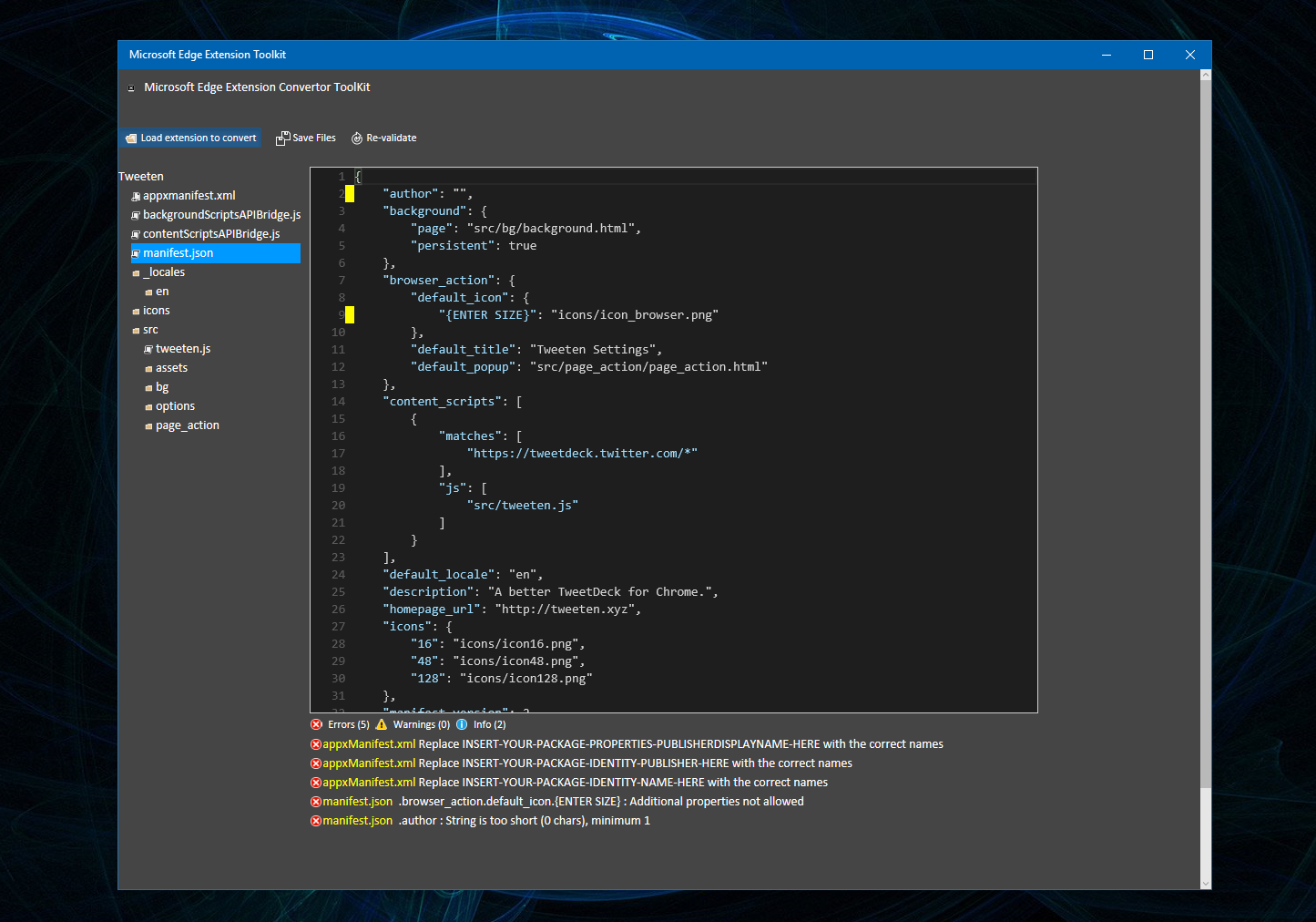
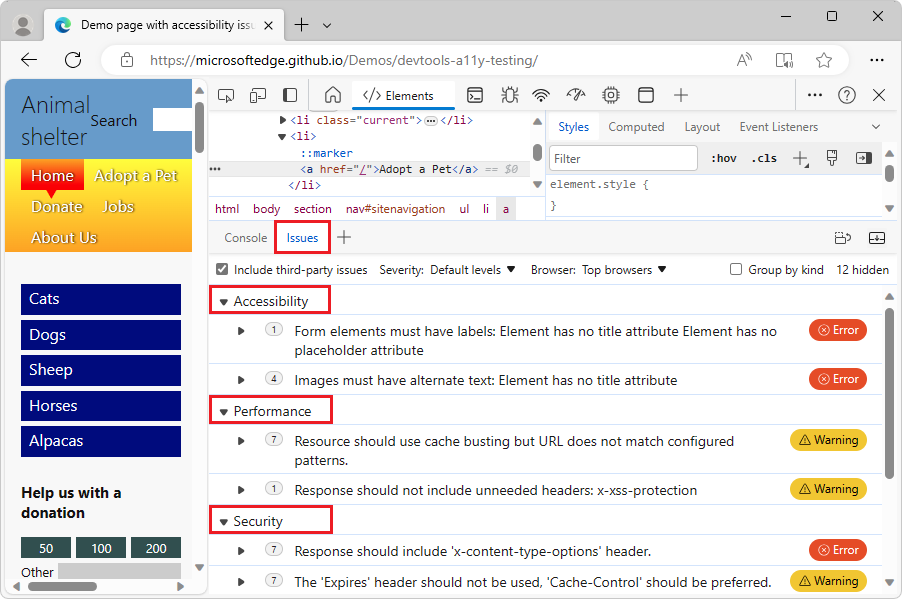
Find and fix problems using the Issues tool - Microsoft Edge

Identify fonts in Chrome, Edge and Firefox using Developer Tools

How to Check the Font Size & Face on a Website