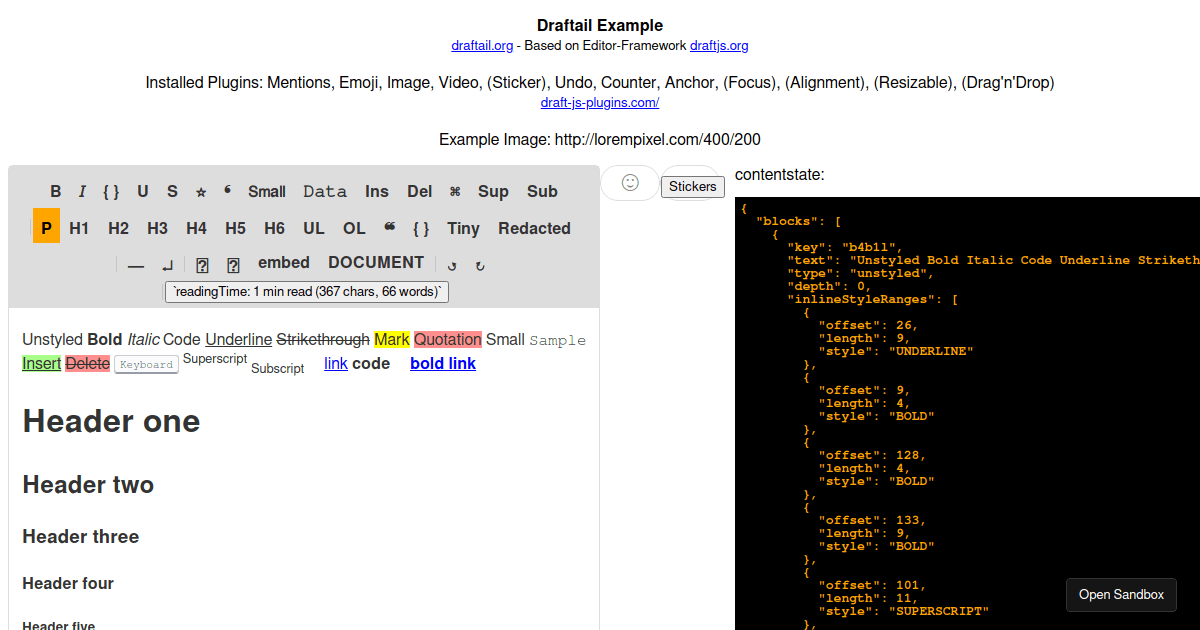
reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Descrição
I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __
GitHub - jpuri/draftjs-to-html: Library for converting Draftjs editor content state to HTML

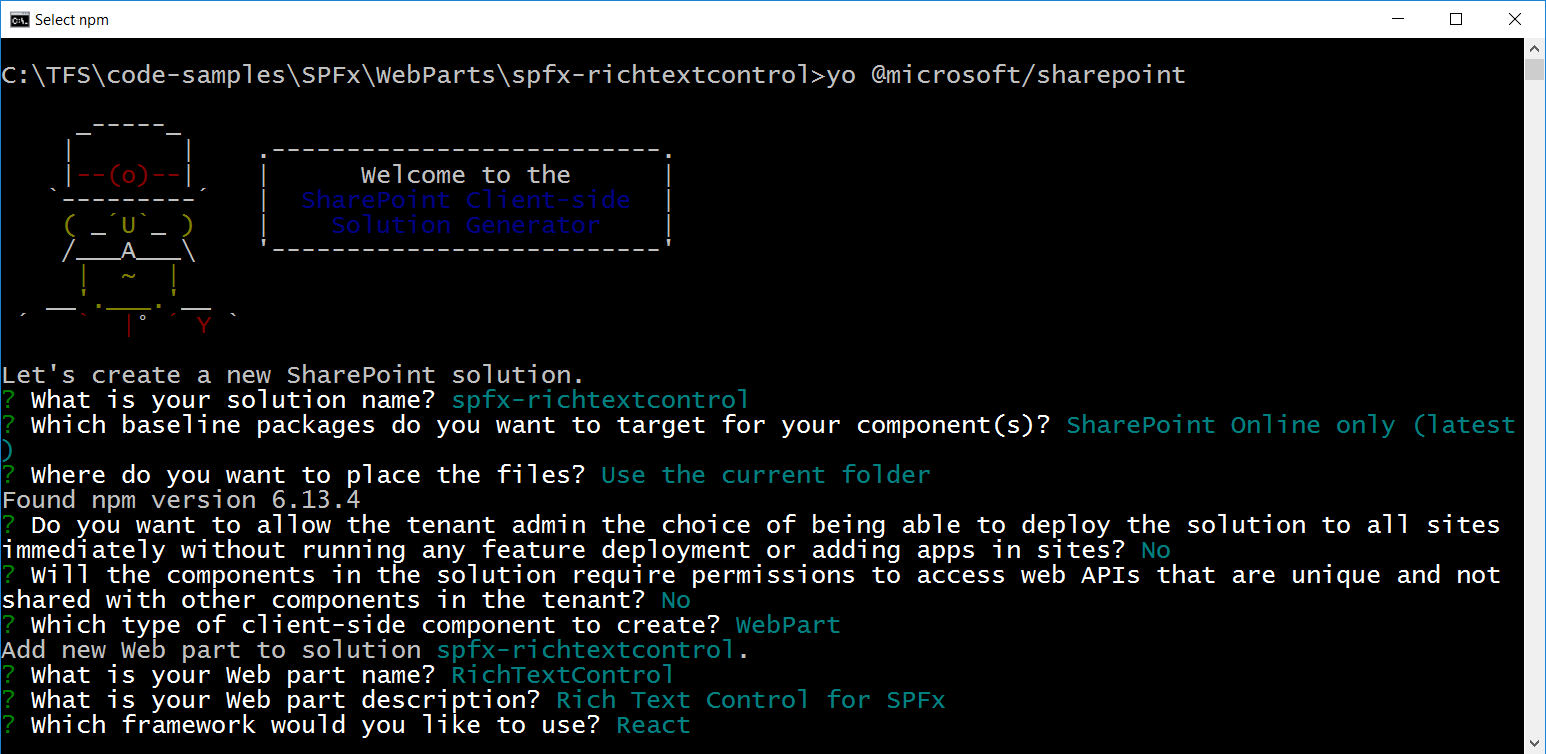
Rich Text Control in SharePoint Framework with react-draft-wysiwyg - Nanddeep Nachan Blogs

Retrieving HTML Content from Draft JS Component
React (software) - Wikipedia

javascript - How to adjust the content style in the body of react-draft-wysiwyg - Stack Overflow

html-to-draftjs examples - CodeSandbox

React.js Basics – The DOM, Components, and Declarative Views Explained

Top 5 Rich Text Editors for React in 2021, by Yasas Sri Wickramasinghe
Creating a Text Editor in React.js, by Danila Reutov, Lonto, Oct, 2023

How to create rich text WYSIWYG editor in React JS – Contact Mentor

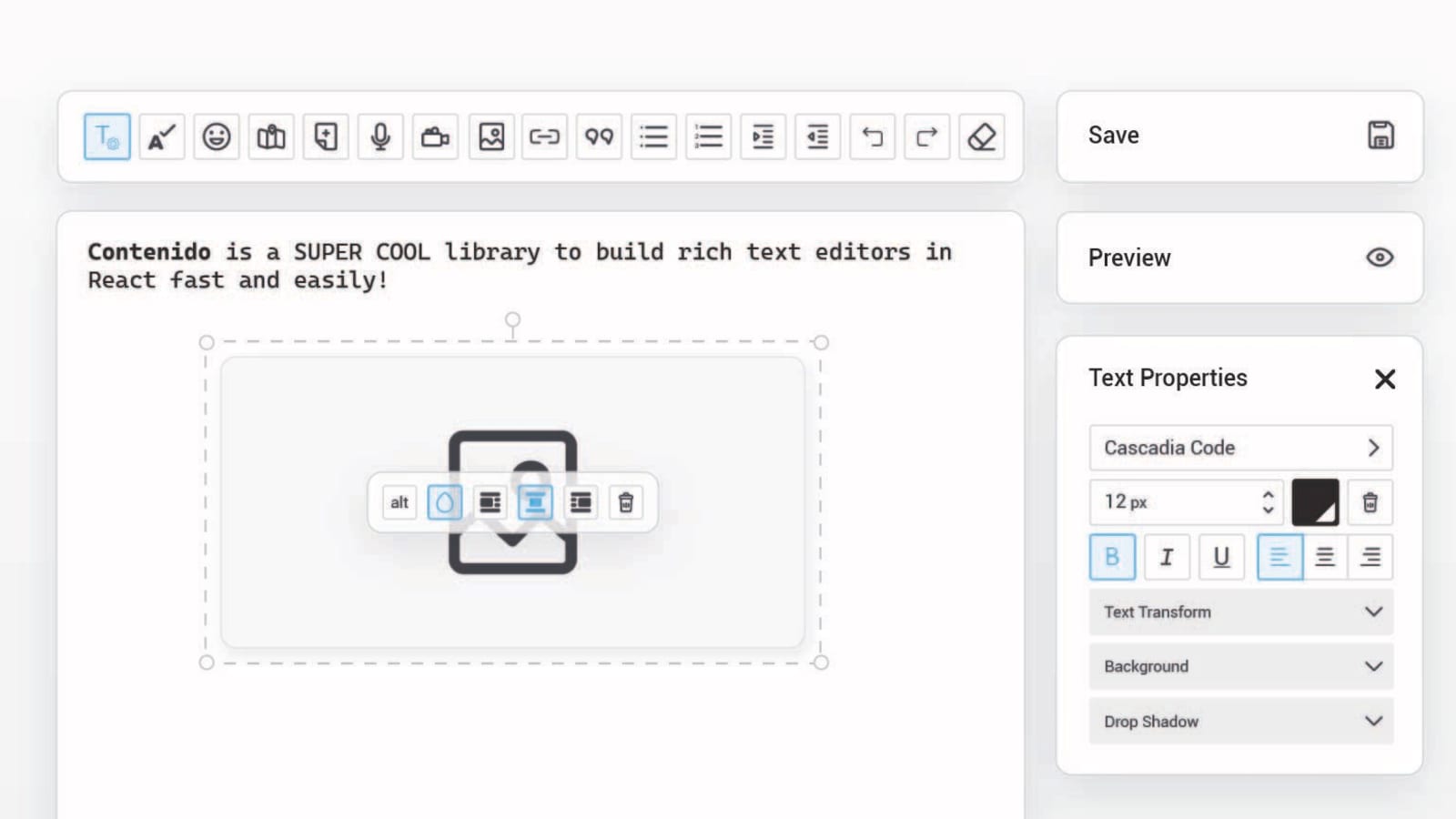
Build your draft-js editor fast and easily with contenido! - DEV Community