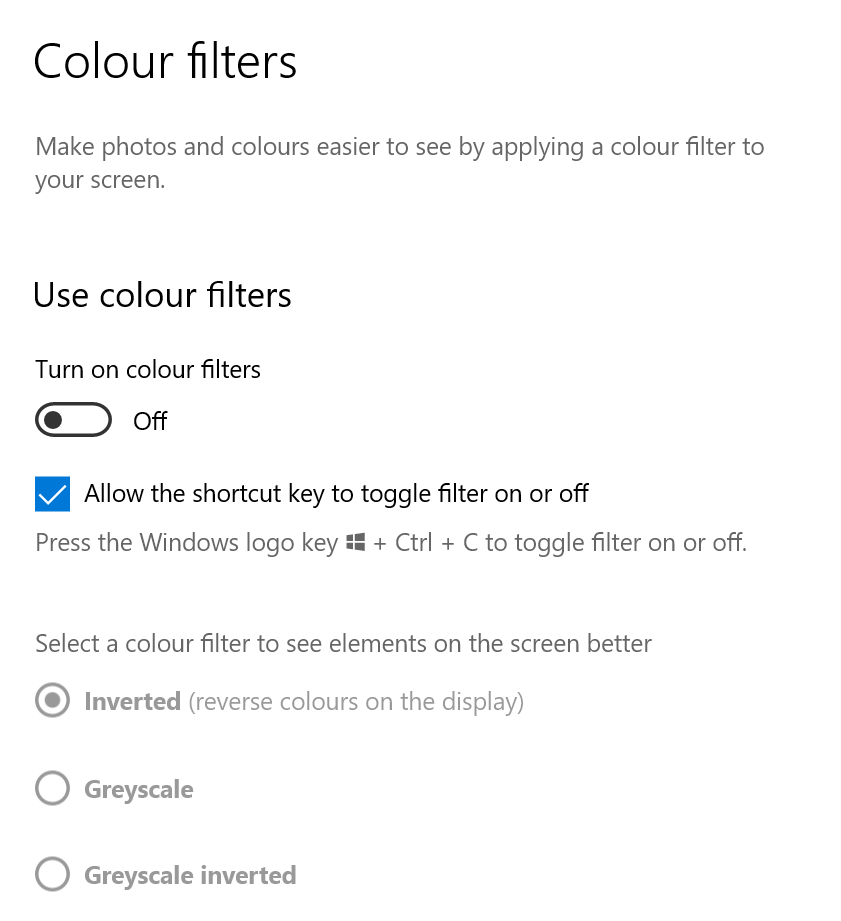
css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red
Por um escritor misterioso
Descrição
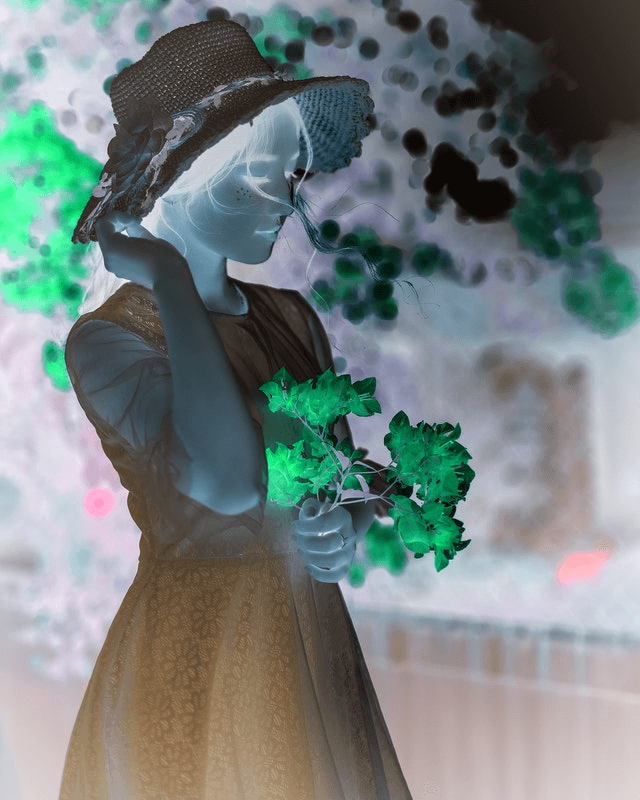
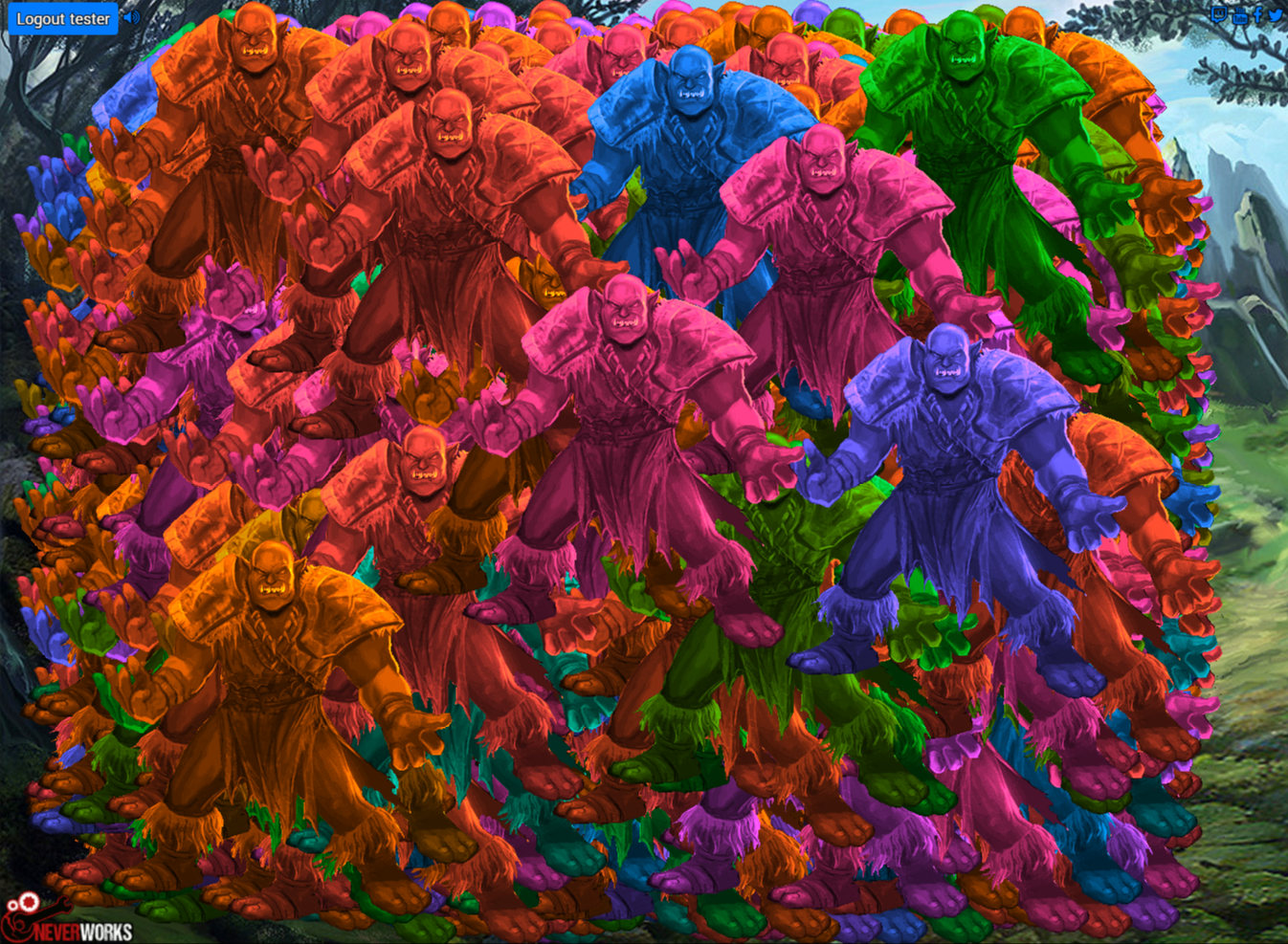
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

Introducing Torii ⛩️ Making participation to open source easy

CSS Filter. The filter property is used to set the…

html - CSS filter: use hue rotation to change certain colors only

css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red
More ways to make your maps go Dark Mode

Animating multiple CSS filters? - GSAP - GreenSock

Working with CSS
CSS filter Property

html - Change color of PNG image via CSS? - Stack Overflow

What Can CSS Filters Do for You? - Designmodo

The CSS Handbook: a handy guide to CSS for developers