css - How to invert colors in background image of a HTML element? - Stack Overflow
Por um escritor misterioso
Descrição
I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

Mandala #13 - Mandala Madness - Art, Abstract, Soul, Color, Life, Body, Peace, Generative, Love, Dream, Buddha

How to Change the Color of an Image With CSS, by Matt Croak Code
GitHub - codedeep79/Stackoverflow-Bot: Retrieve all awesome data tag and topic on Stackoverflow (programming research purposes)

html - CSS filter:invert not working with background-color - Stack Overflow

Transition animation for background change, by MasaKudamatsu, Web Dev Survey from Kyoto

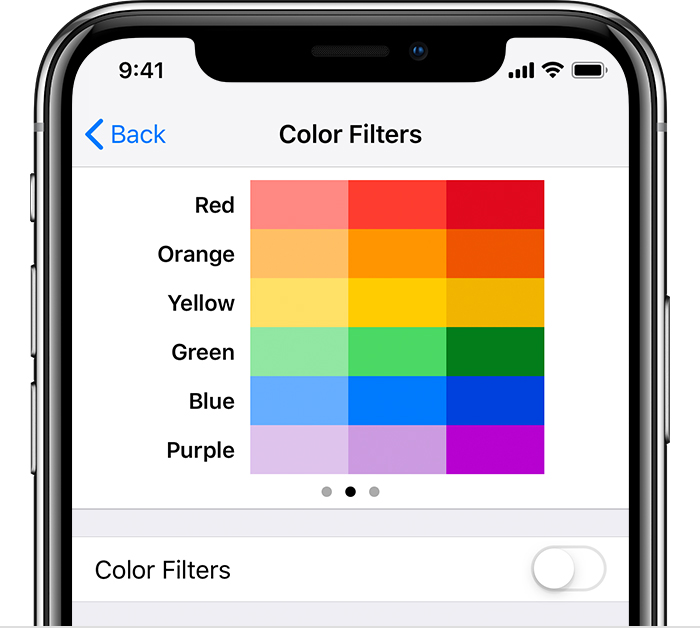
filter - CSS: Cascading Style Sheets

How to set text direction in HTML

How to remove line breaks

Eight CSS Tips for Real Layout Problems

How to Change the Color of an Image With CSS, by Matt Croak Code