How the Document Object Model Works in JavaScript – DOM Tutorial for Beginners
Por um escritor misterioso
Descrição
The Document Object Model (DOM) is an essential part of web development. It provides a way for programmers to interact with and manipulate the structure of a website. With the help of the DOM, developers can access and change the different parts of a webpage. This allows them to
The Document Object Model (DOM) is an essential part of web development. It provides a way for programmers to interact with and manipulate the structure of a website. With the help of the DOM, developers can access and change the different parts of a webpage. This allows them to create dynamic and interactive websites, where user interactions can trigger changes in the page's layout and content. Understanding the DOM is crucial for creating responsive and user-friendly websites. So in this a
The Document Object Model (DOM) is an essential part of web development. It provides a way for programmers to interact with and manipulate the structure of a website. With the help of the DOM, developers can access and change the different parts of a webpage. This allows them to create dynamic and interactive websites, where user interactions can trigger changes in the page's layout and content. Understanding the DOM is crucial for creating responsive and user-friendly websites. So in this a

What is Document Object Model(DOM) ? How JS interacts with DOM

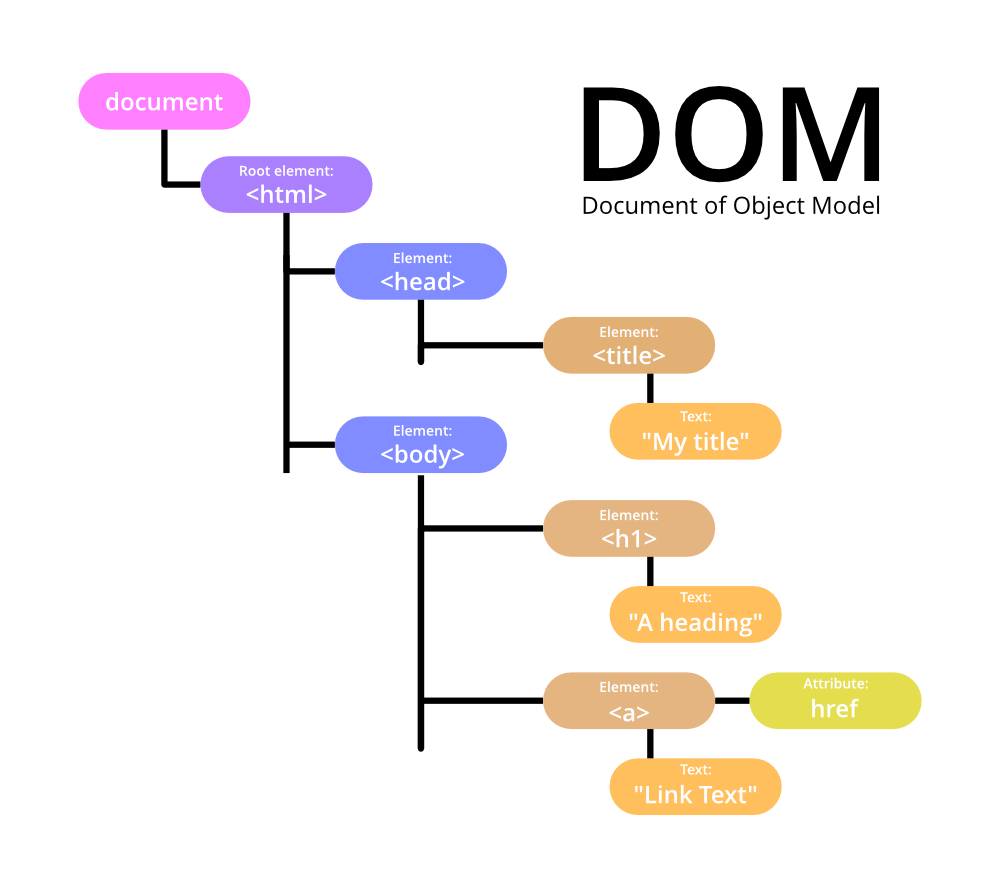
What is the DOM?

What is Document Object in Java DOM? - GeeksforGeeks
Browser environment, specs

JavaScript DOM (Document Object Model) - Guide for Novice Learners

Free Course: JavaScript DOM Manipulation – Full Course for
What is DOM in JavaScript? - Quora

DOM manipulation in JavaScript - Scaler Topics

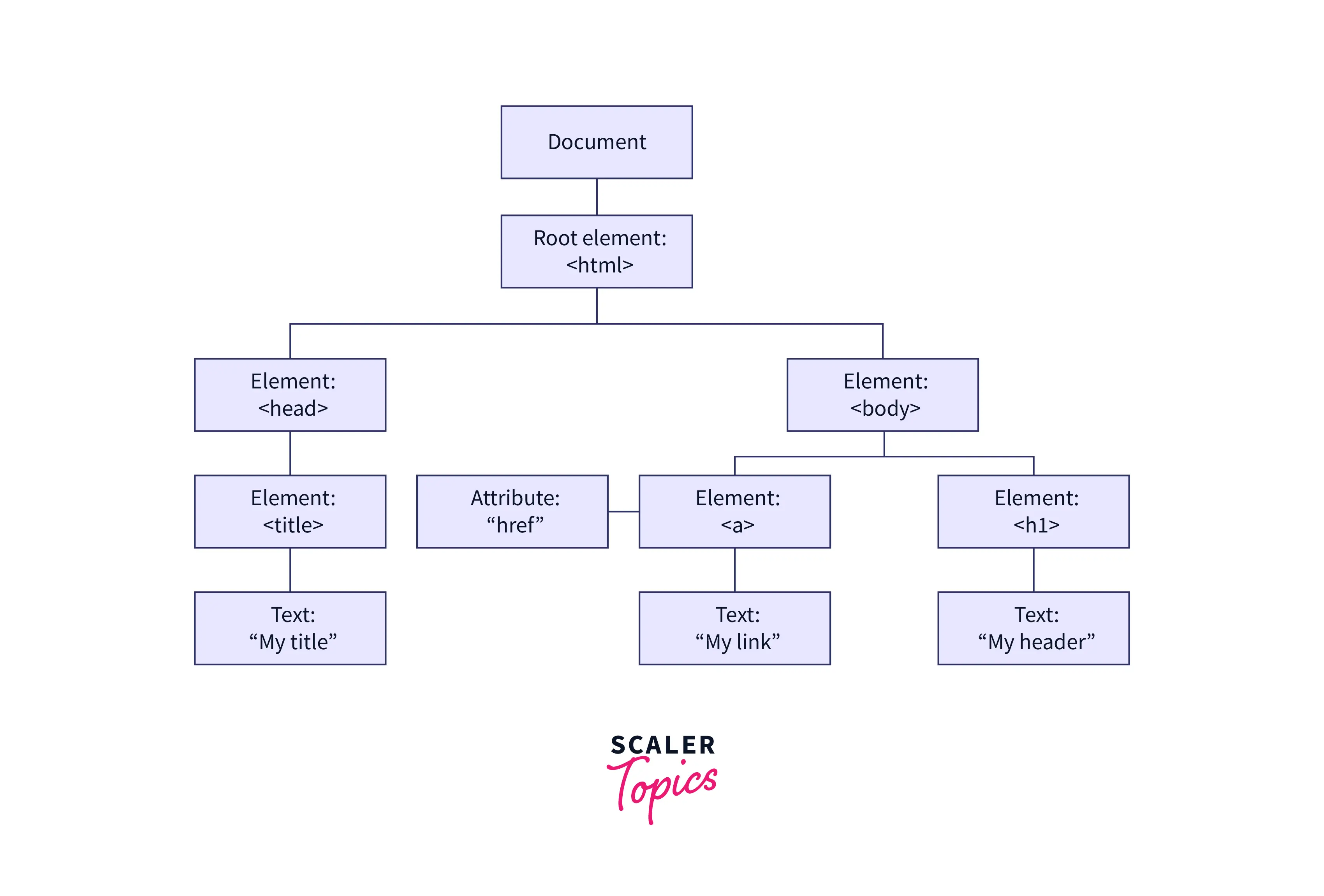
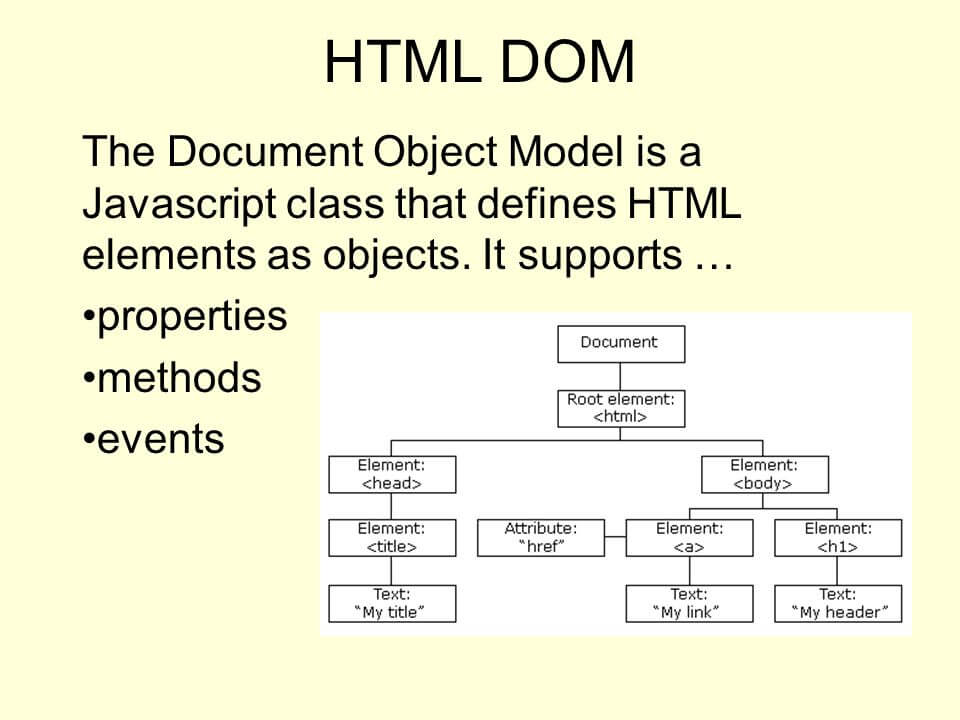
Document Object Model: Introduction to the HTML DOM

What Is DOM: A Complete Guide To Document Object Model

Beginners HTML + DOM Crash Course

Working with the DOM in JavaScript
How does the Document Object Model (DOM) represent a web page and

JavaScript DOM, Document Object Model

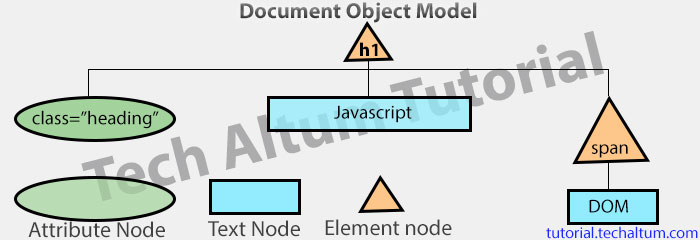
This example demonstrates the DOM hierarchy in an HTML document