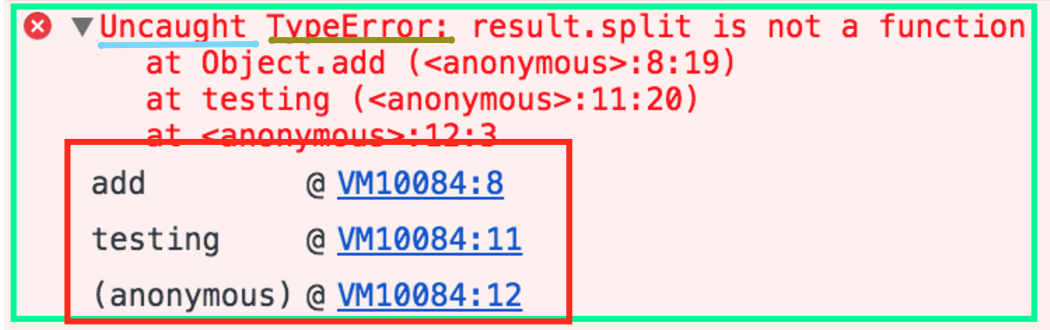
Showing JavaScript exception message in Chrome dev tools - Stack
Por um escritor misterioso
Descrição
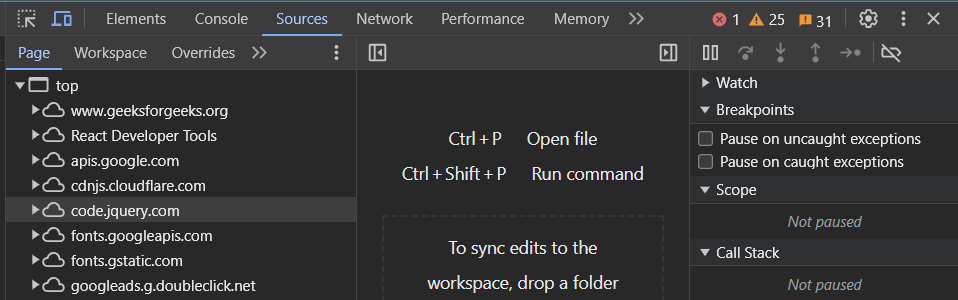
I'm using Chrome development tools to debug my JavaScript. When I tell Chrome "Not to pause on exceptions" and load my script, I get an intelligible description of what went wrong with the correct

Uses of Chrome Developer Tools - GeeksforGeeks

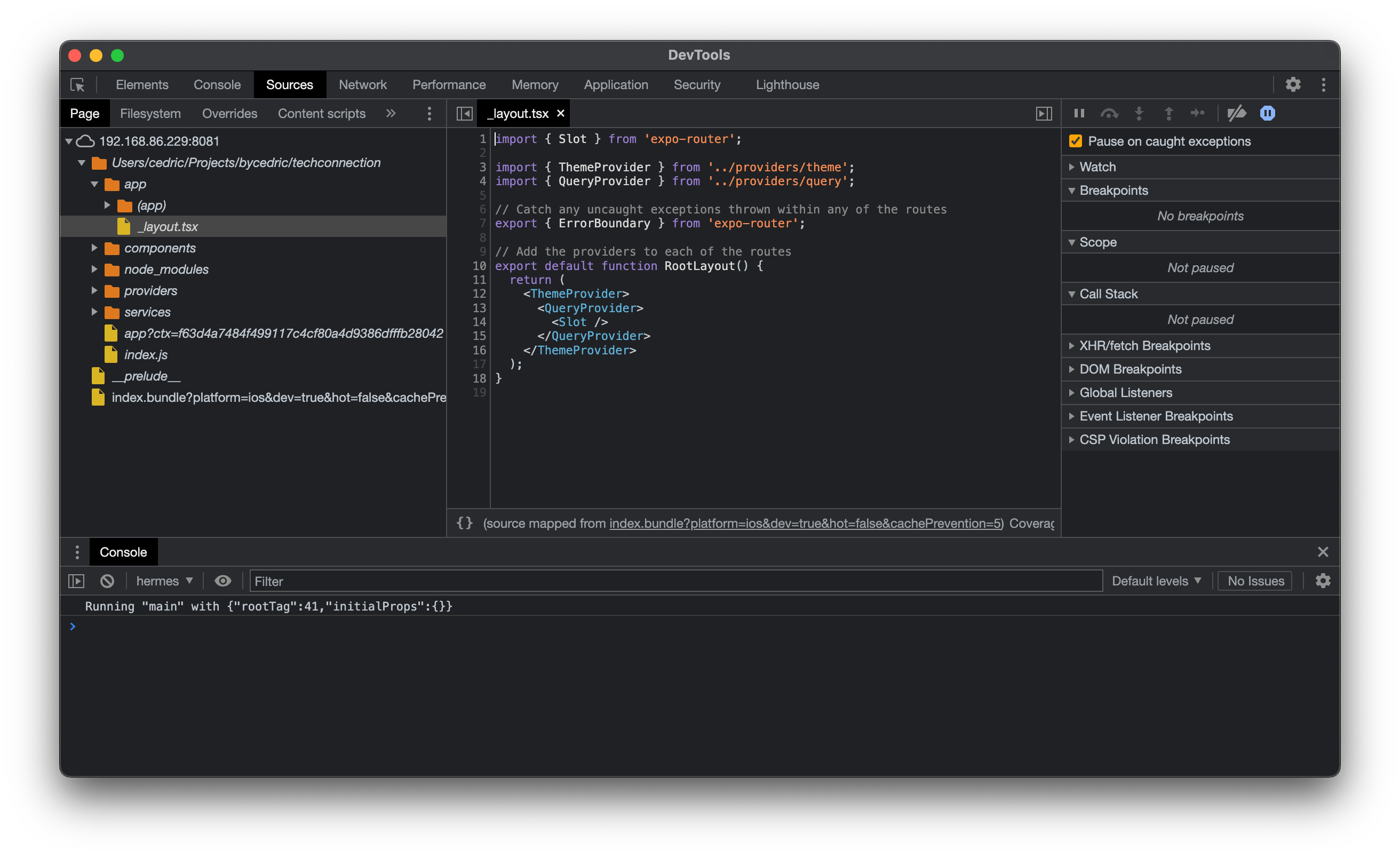
Debugging and profiling tools - Expo Documentation

JavaScript error messages && debugging, by Diogo Spínola

Refused to get unsafe header - TrackJS

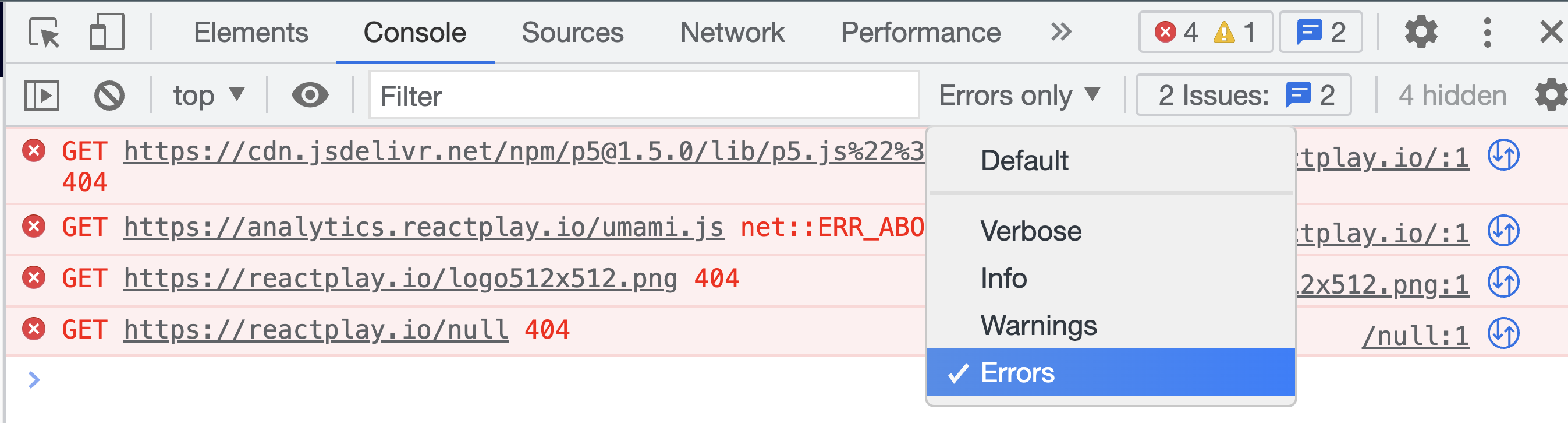
Use the Chrome Devtools Console Filter to hide console errors caused by extensions - Super User

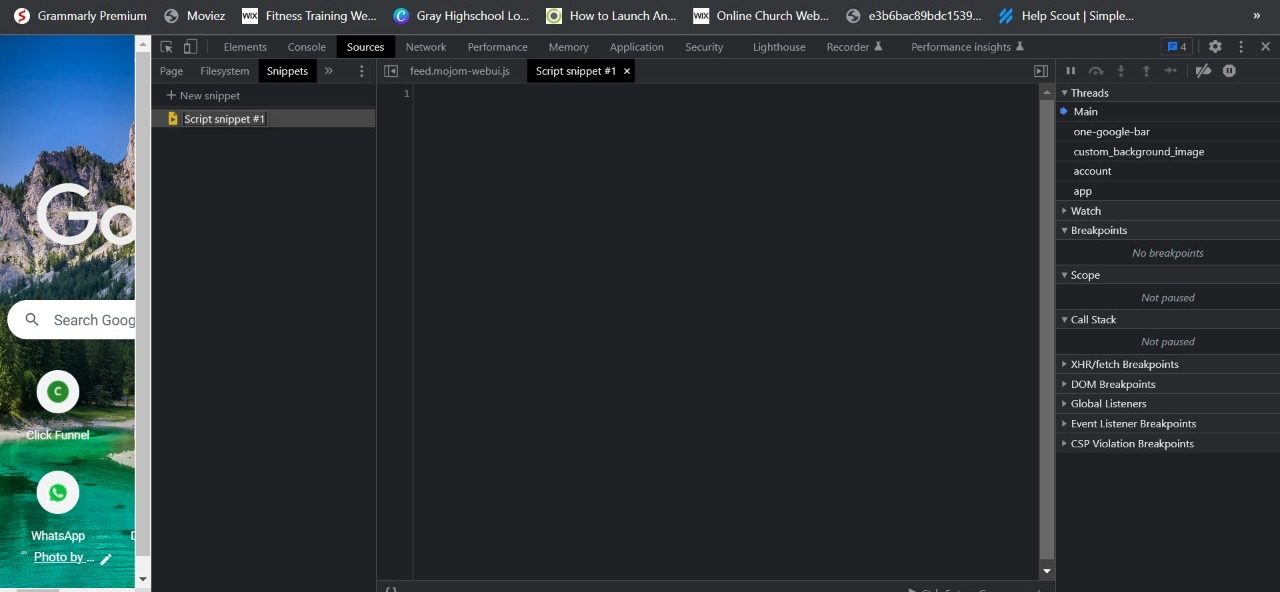
How To Debug JavaScript with Google Chrome DevTools and Visual Studio Code

How To Debug Node.js with the Built-In Debugger and Chrome DevTools

Where's the call stack when debugging a content script? - Development - Mozilla Discourse

3.: Ruby on Rails and Chrome Devtools both provide ways to filter the

javascript - google chrome js console show thin red line, no printed error text - Stack Overflow

Discover the Hidden Potential: Advanced JavaScript
Debugging in the browser

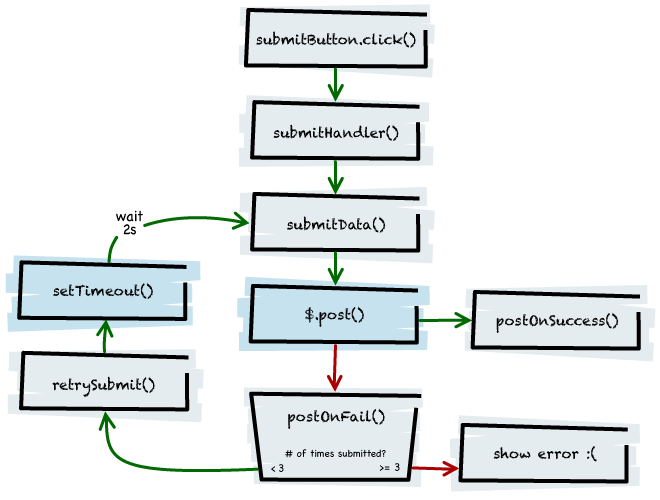
Debugging asynchronous JavaScript with Chrome DevTools, Blog

Dev Tools] Chrome component console errors get output from backend.js · Issue #16649 · facebook/react · GitHub

How to Debug JS in Chrome?