Creating a Rich Text Editor Using the HTML Component
Por um escritor misterioso
Descrição
` tag, we define the HTML elements that make up our page: A `` that is used by the CKEditor to create a rich text editor. A `` that is used for sending the contents of the rich text editor to the page code. In the ` Submit text API List The following API is used in the code in this article. To learn more, see the API Reference. HtmlComponent
Rich-Text-Editor (with html/source)

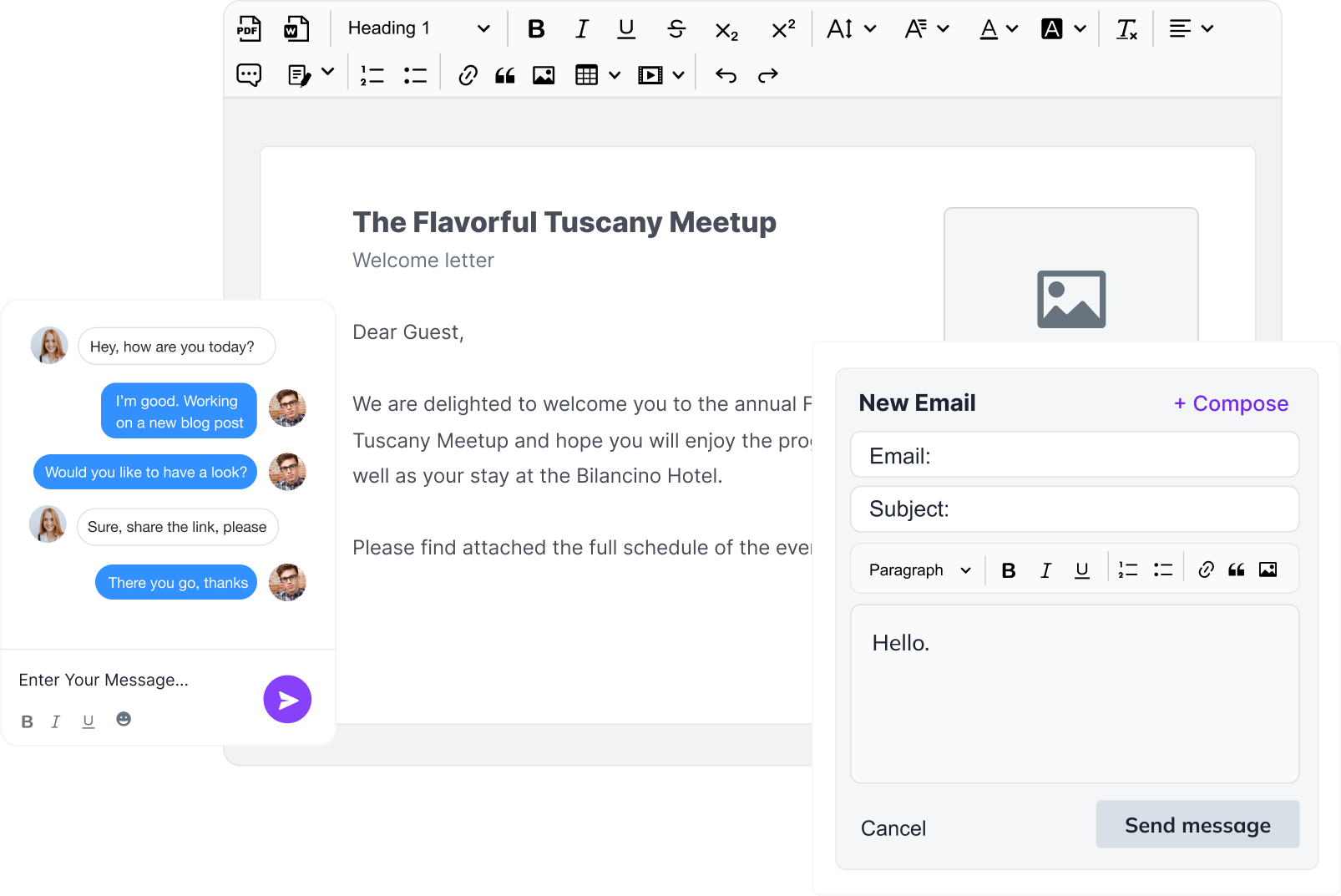
WYSIWYG HTML Editor with Collaborative Rich Text Editing

Build a rich text editor in Angular with ngx-quill - DEV Community

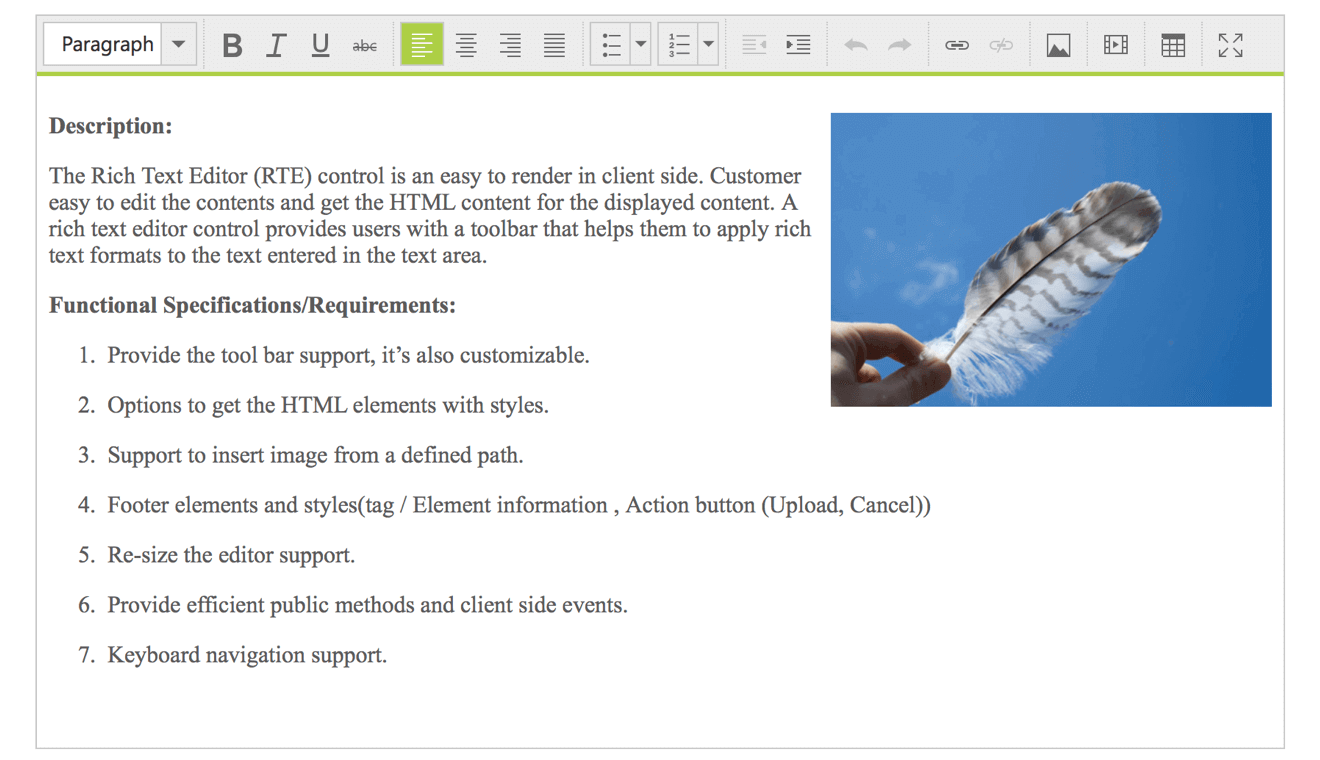
ASP.NET Rich Text Editor - Syncfusion ASP.NET UI Controls - Visual

Online rich-text editor - Wikipedia

What is rich text editor?
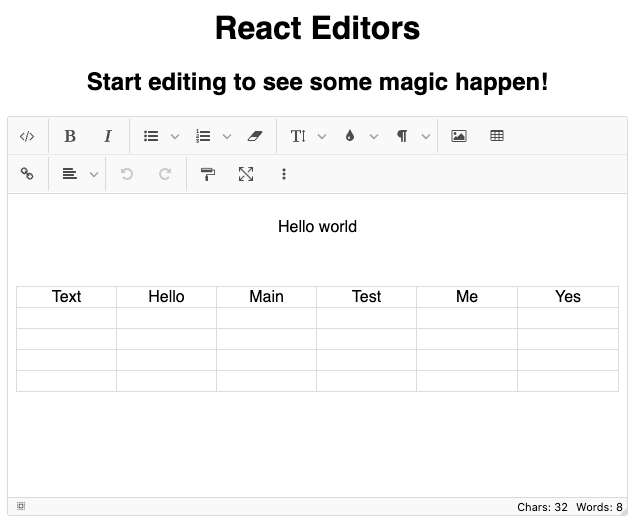
react-rte - npm

JavaScript Rich Text Editor, WYSIWYG editor in HTML5

Top 5 rich-text React components

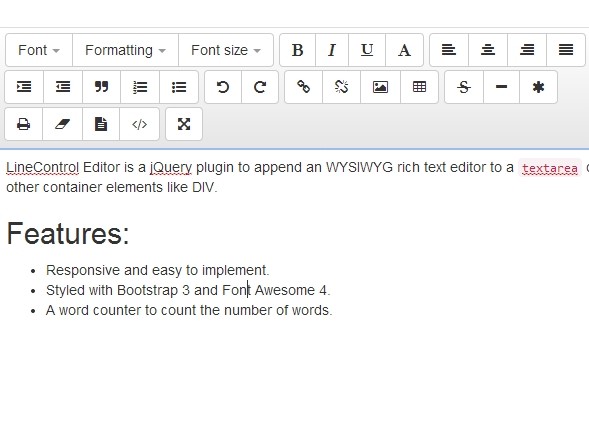
Responsive WYSIWYG Text Editor with jQuery and Bootstrap

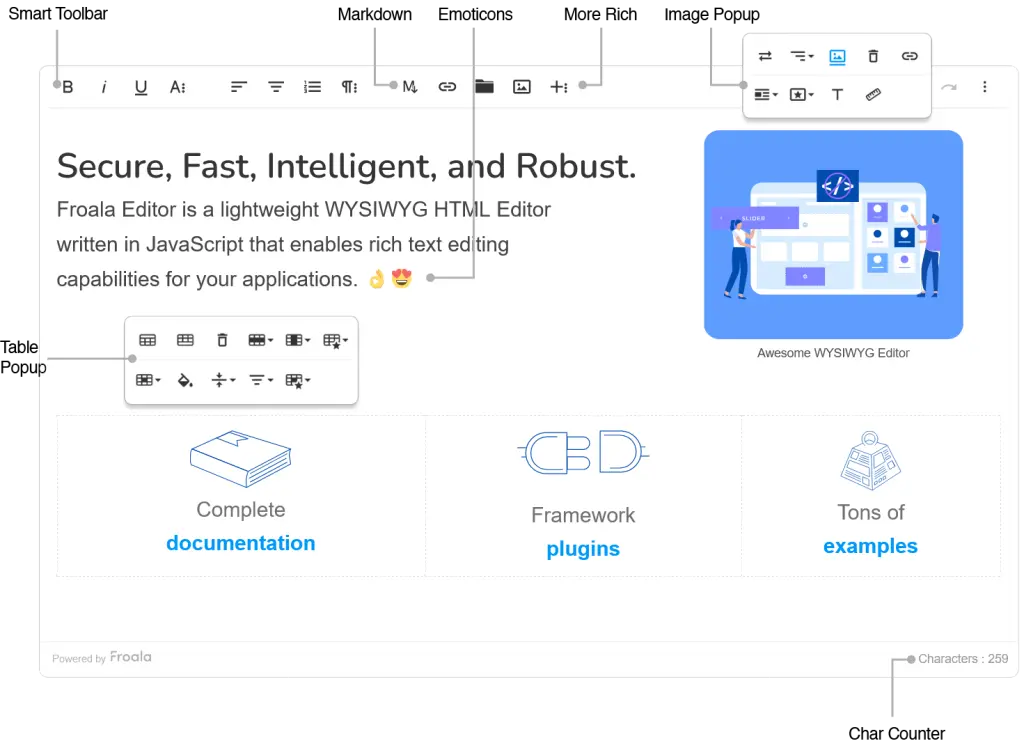
The Next Generation WYSIWYG HTML Editor - Froala

Rich Text Editor

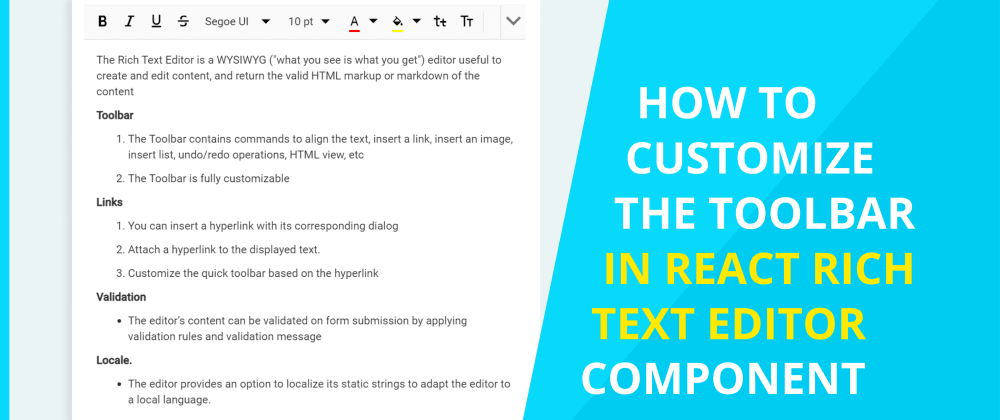
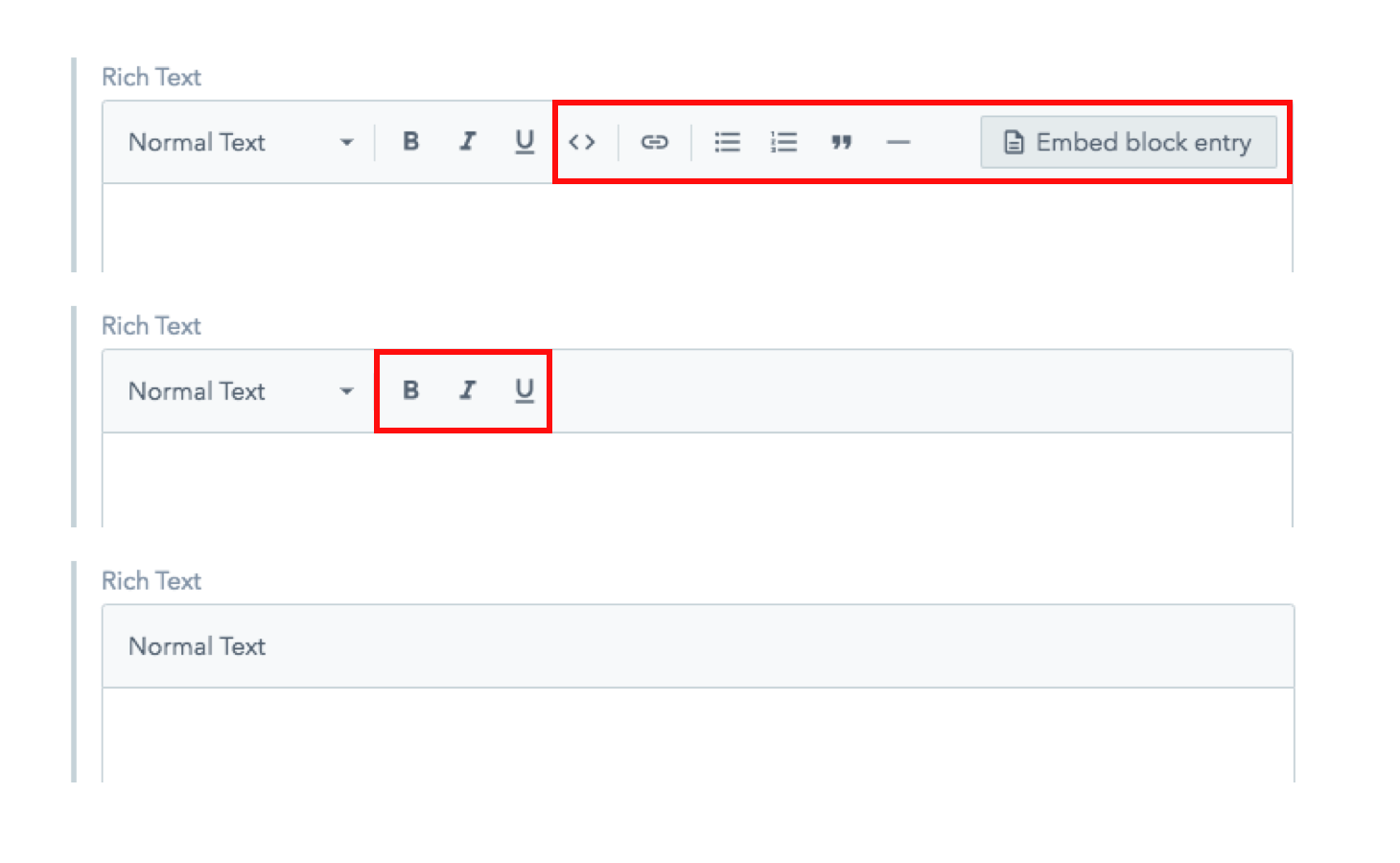
How to Customize the Toolbar in React Rich Text Editor Component

JavaScript Rich Text Editor, WYSIWYG editor in HTML5

What is rich text?