Layout versus resolução de tela (2) – Artigos de design
Por um escritor misterioso
Descrição
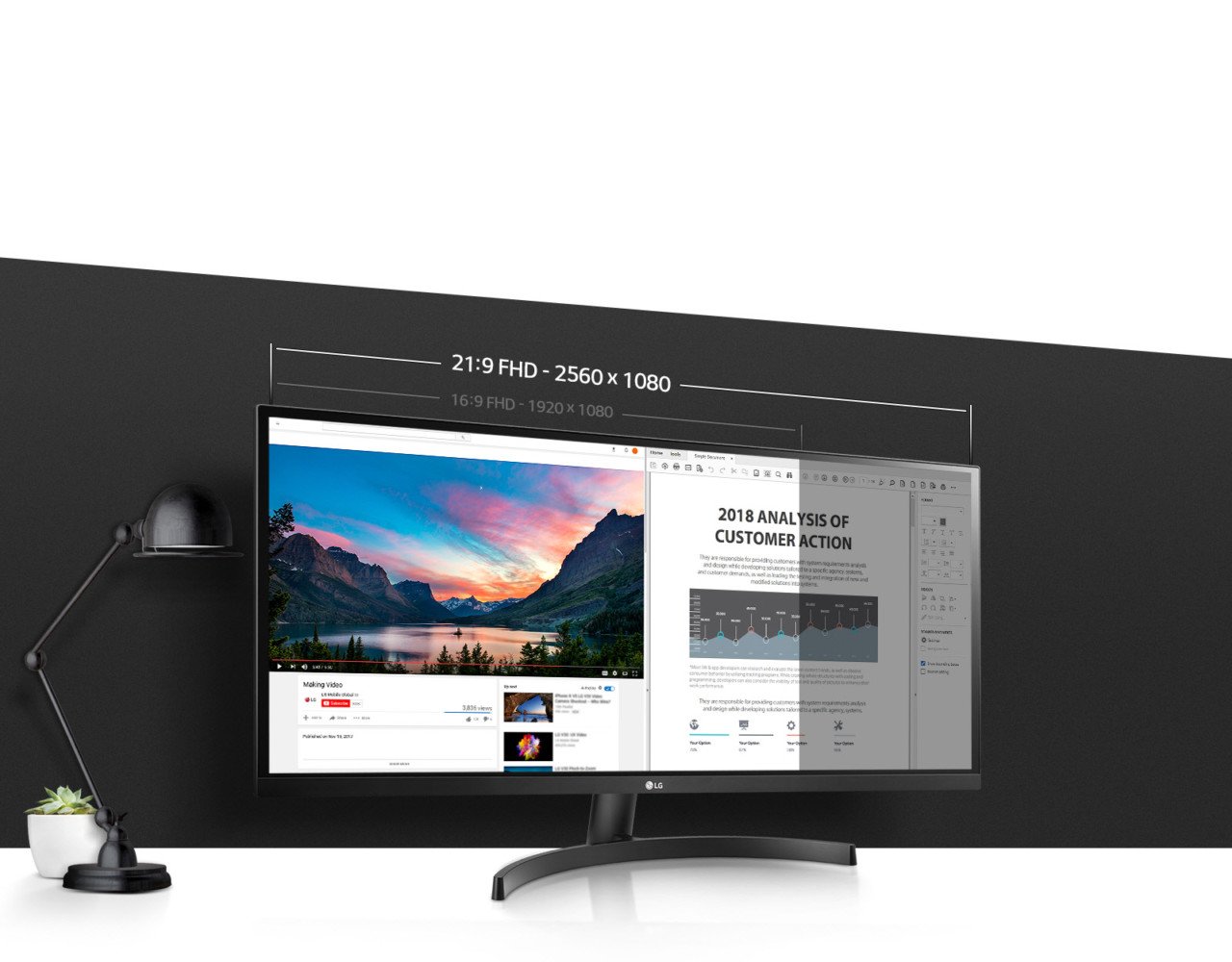
Retomando o tema e a pergunta freqüente em curso de webdesign: meu site deve ser feito em que tamanho (melhor dizendo, dimensão = largura e altura)? Primeiro, vamos definir as resoluções de tela mais utilizadas: 800x600, 1024x768 e 1280x1024 pixels E a Área útil de cada resolução, sem barra de rolagem: 760 x 410, 1000x600 e…

Layout versus resolução de tela (2) – Artigos de design

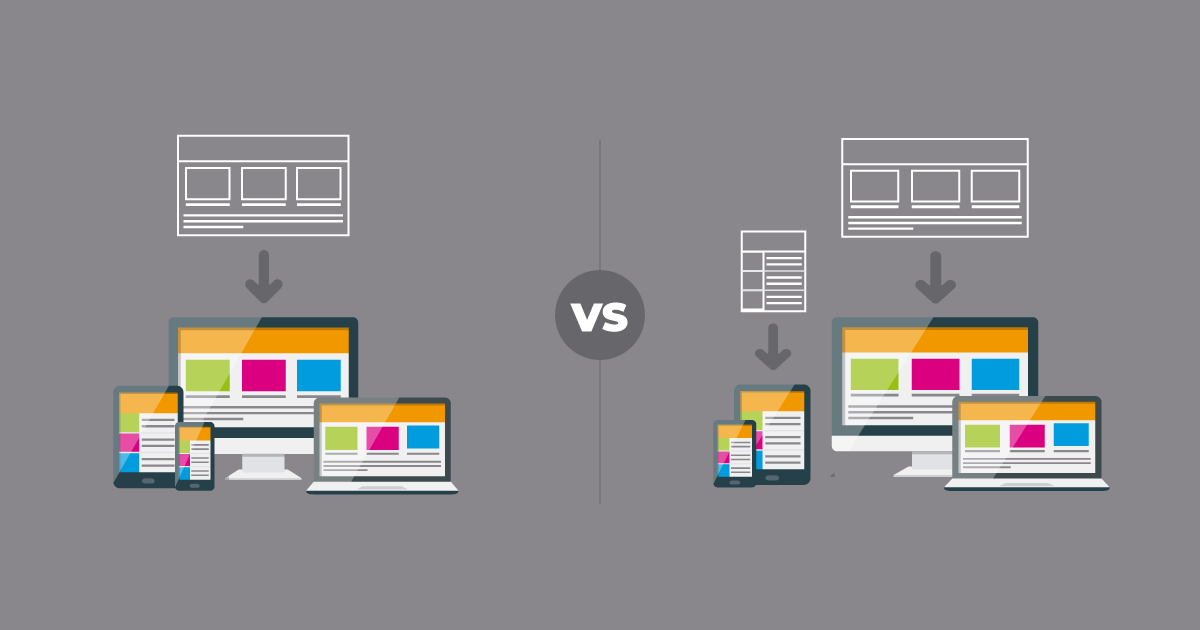
Layout Fluido

Design Responsivo

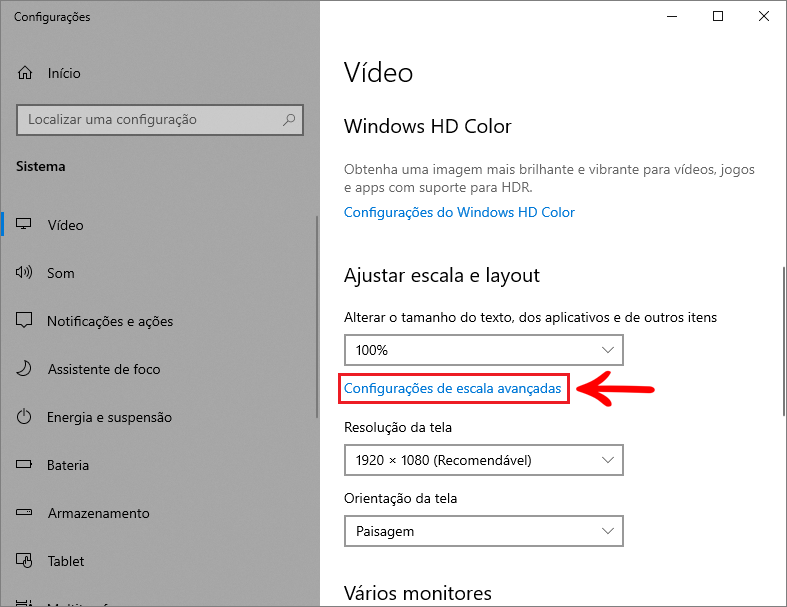
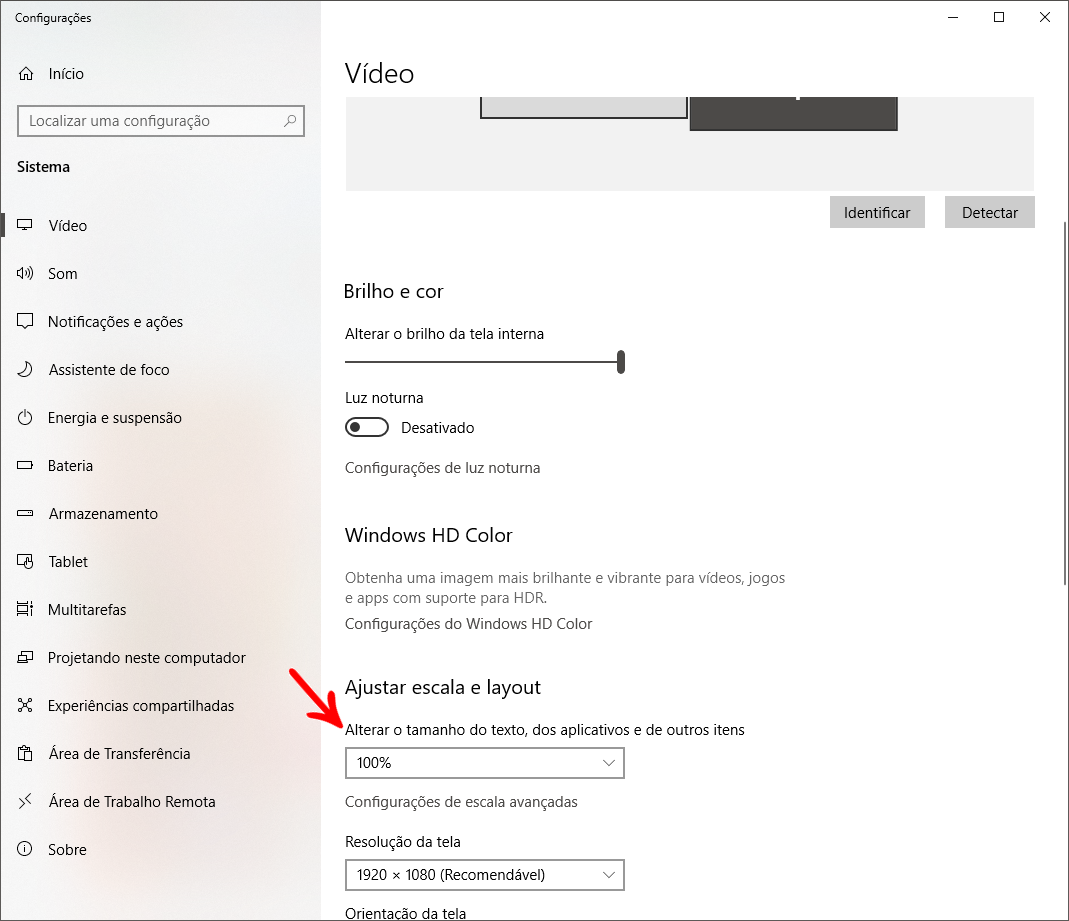
Windows - Como alterar a resolução/zoom do Windows? – Suporte Promob

Arquivo de Dicas – Página 2 de 15 – Webnial

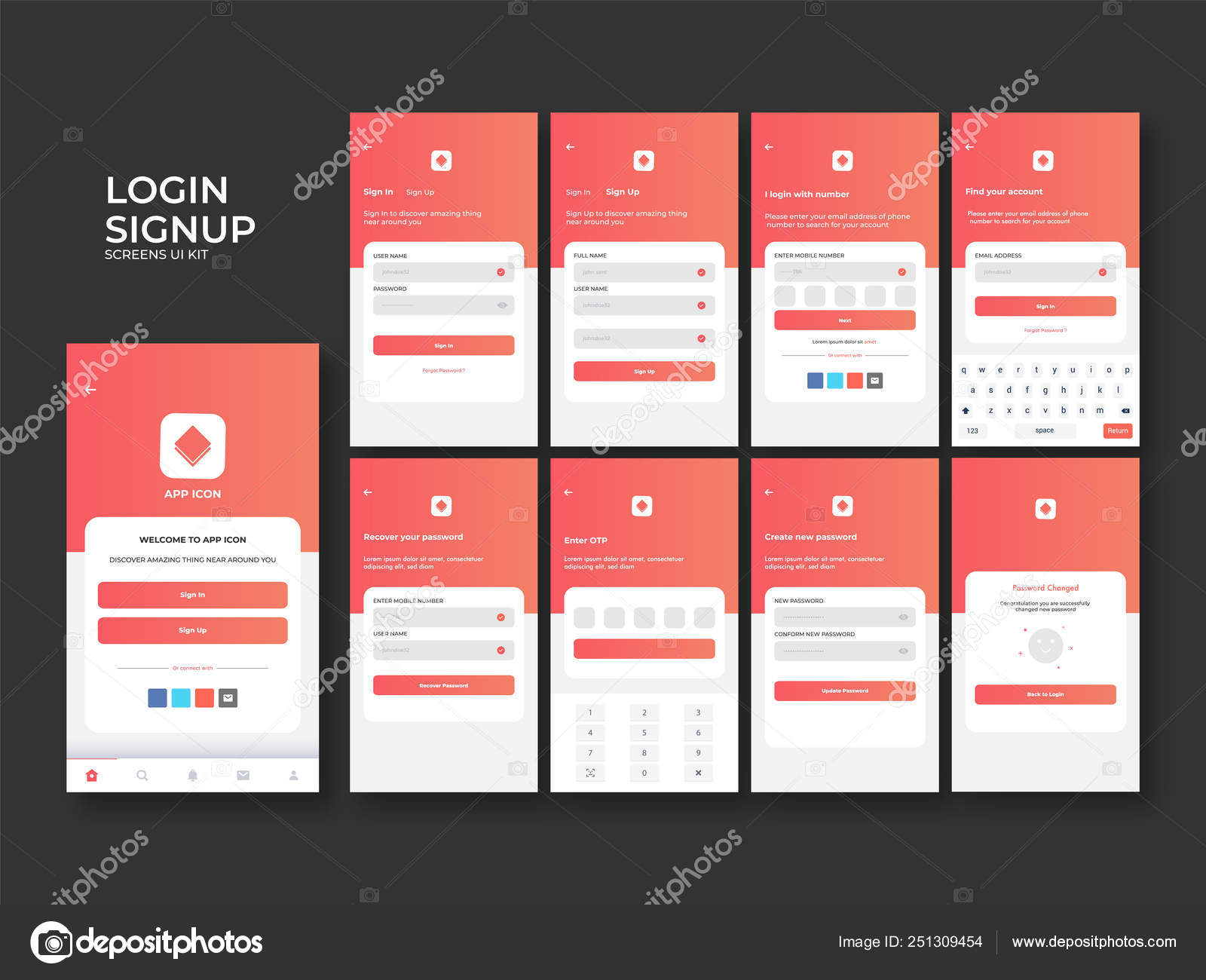
Material UI Design, UX e GUI layout com tela de boas-vindas e dif imagem vetorial de alliesinteract© 251309454

Hora de comprar o monitor – PARTE II - Resolução - Design Culture

Layout versus resolução de tela (2) – Artigos de design

Padrão Digital de Governo - Fundamentos Visuais - undefined
19 Melhores Ferramentas de Web Design para Marketing e Sites

Layout Modelo Bilhete Exposição Moderna Feito Com Formas Geométricas Vetoriais imagem vetorial de bloomua© 563274088

Promob - Resolução das abas, opções e janelas desconfiguradas – Suporte Promob

Não use Design Adaptativo. Considere o Design Responsivo - Apiki