How to Create a Loading Screen for Client-side Fetching in NextJs
Por um escritor misterioso
Descrição

How to Create a Loading Screen for Client-side Fetching in NextJs, by Deepak Kumar

Live Preview with Next.js Pages Router and Sanity Studio

Pre-Rendering and Data Fetching Strategies in Next.js

Using SWR for Efficient Data Fetching in Next.js Applications — Soshace • Soshace

Next.js 13 and React Suspense: Create a loading component - LogRocket Blog

Next.js Pros and Cons

Data fetching in Next.js with getServerSideProps and getStaticProps - LogRocket Blog

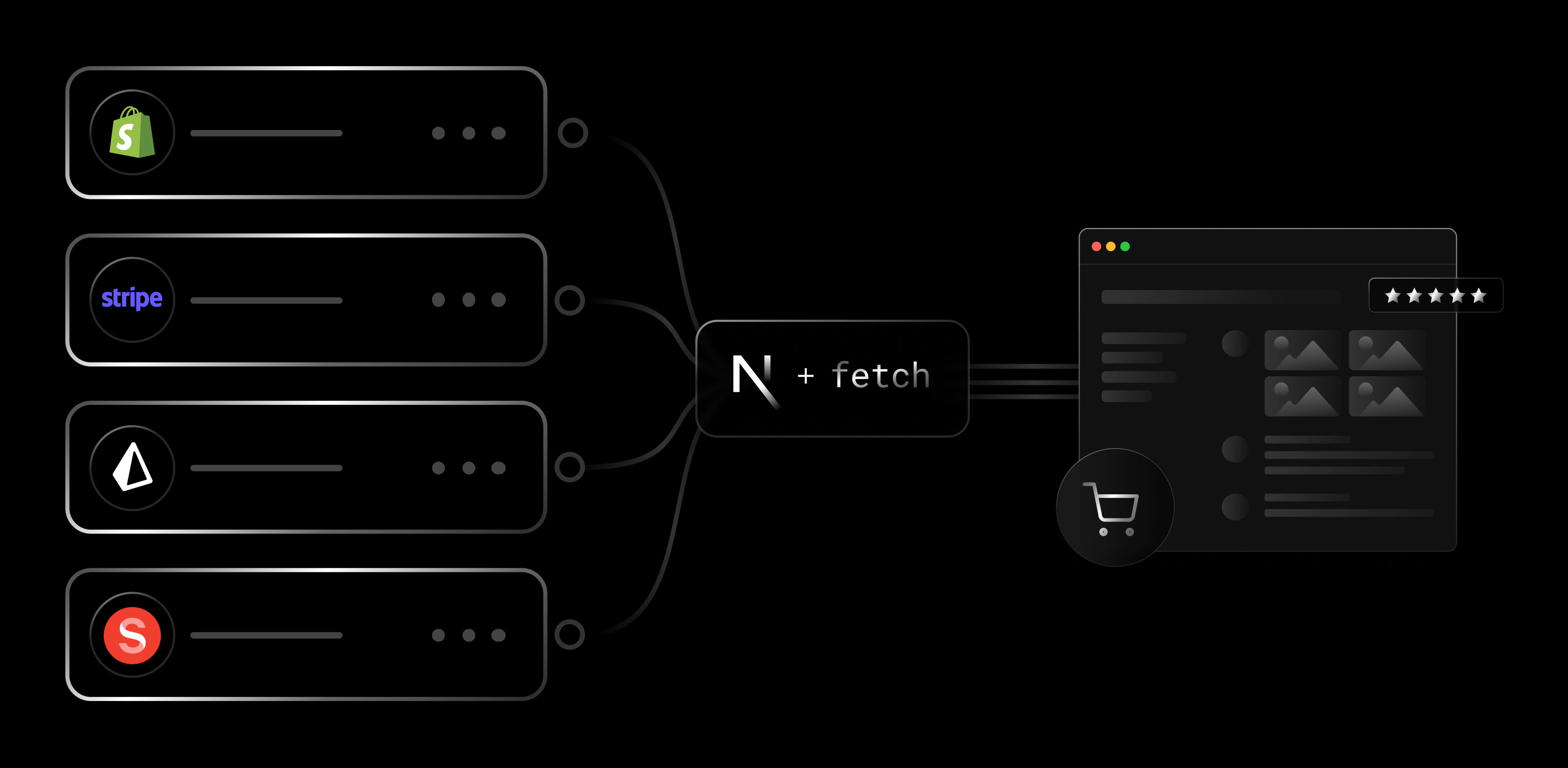
Less code, better UX: Fetching data faster with the Next.js 13 App Router – Vercel

Common Errors in Next.js and How to Resolve Them

How to Implement Authentication in Next.JS to Protect your Routes - Mike Alche

Fetching Data From an API in Next.js - Upmostly