Centering a section with another on bottom - Ionic Framework - Ionic Forum
Por um escritor misterioso
Descrição
I have this scenario… The left one is what i got, the signup on the bottom and the login and the buttons on the middle of all the remaining space, and i want is like the right one, the login and the buttons on the middle of all the content. How i can achieve that? This is my code <ion-content primary padding> <ion-grid class="login-grid"> <ion-row align-items-center text-center> <ion-col size="12"> <ion-item> <ion-input placeholder="Email"></ion-input>

bug: popover alignment property renders incorrect location in frameworks · Issue #25337 · ionic-team/ionic-framework · GitHub

Popover positioned in the center of screen, not near the button activated - Ionic Vue - Ionic Forum

Center text on button inside action controller - Ionic Framework - Ionic Forum

Ionic tabs with custom button at center - ionic-v3 - Ionic Forum

Weird padding showing up on scroll-content - ionic-v3 - Ionic Forum

React Native vs. Ionic - LogRocket Blog

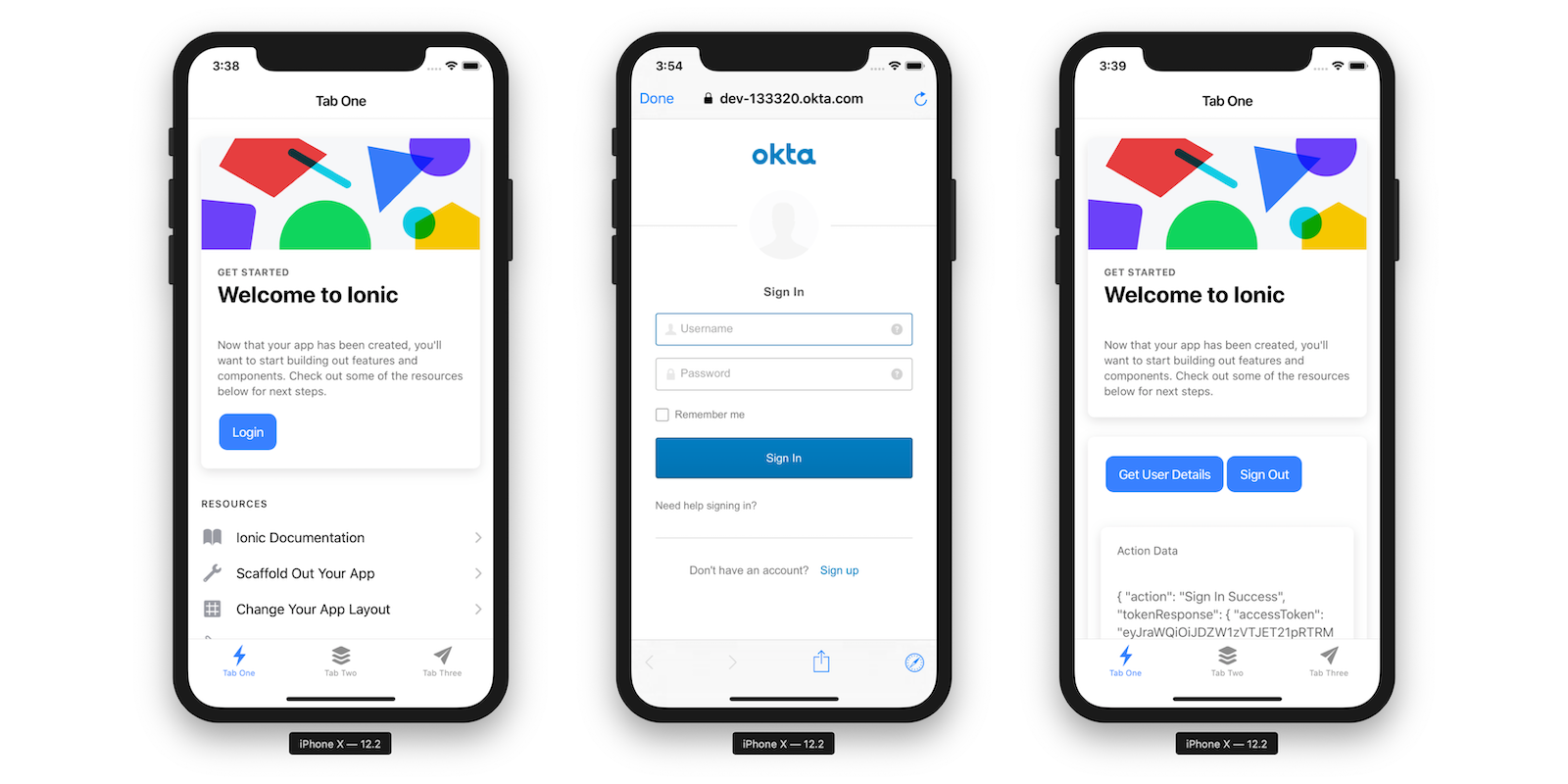
Tutorial: User Login and Registration in Ionic 4

v4: ion-button text not vertically aligned, with or without icons · Issue #14710 · ionic-team/ionic-framework · GitHub

How to place fav bottom center for tabbed iOS tabbed display - ionic-v3 - Ionic Forum

Ionic Tutorial] Beautiful Custom Tabs with Custom Icons - tutorials - Ionic Forum

css - How can I align button in Center or right using IONIC framework? - Stack Overflow

ion-item: Input, Edit, or Delete iOS and Android Item Elements

How to align text on ion-button tag to left - Ionic Framework - Ionic Forum

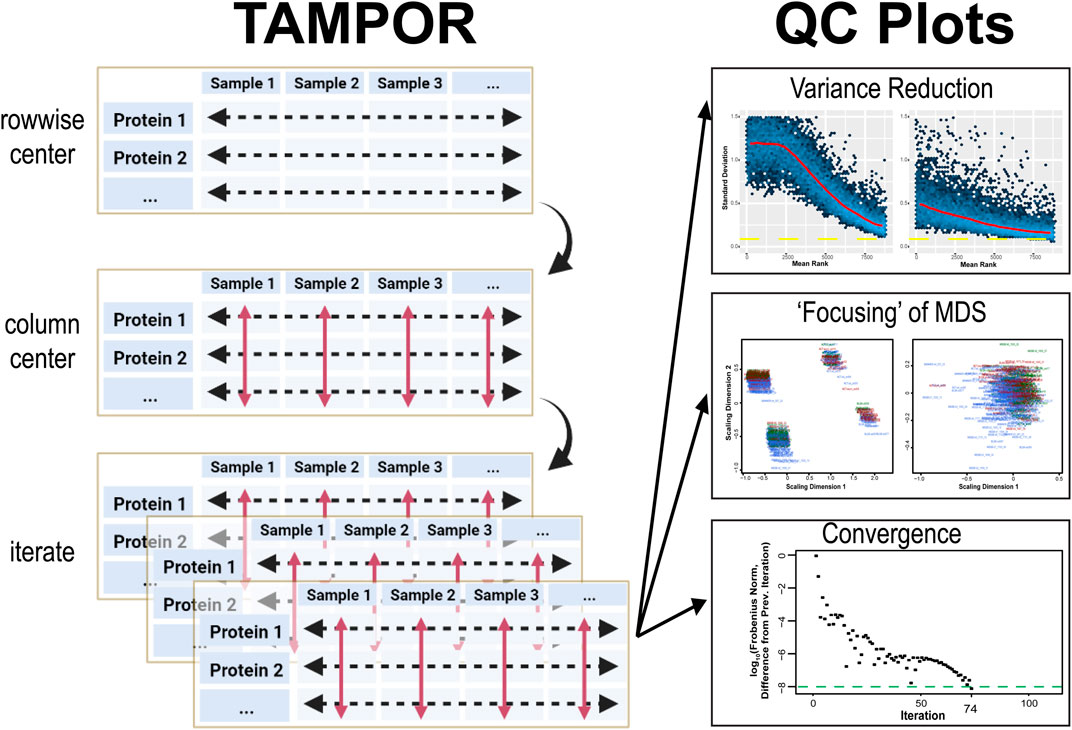
Frontiers Batch correction and harmonization of –Omics datasets with a tunable median polish of ratio