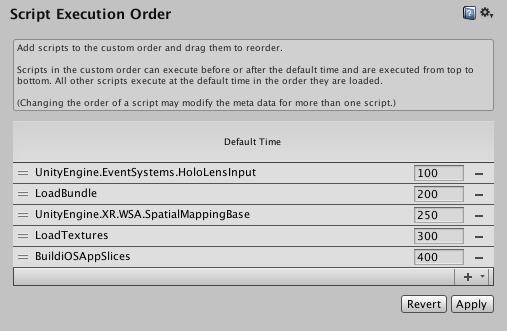
Beyond block styles, part 1: using the WordPress scripts package
Por um escritor misterioso
Descrição
Part 1 of a three-part series that walks theme authors through building custom editor controls to integrate with block styles.

Beyond block styles, part 2: building a custom style for the Separator block – WordPress Developer Blog

How to Add Google Maps in WordPress Site (The Easiest Way)

Mai Creative, Feminine Website Template for WordPress

Using @wordpress/scripts when Creating Gutenberg Blocks

Getting Started With WordPress Block Development

How To Switch To WordPress Block Themes - DreamHost

How to create custom Gutenberg blocks - SupportHost

How To Use Node.js Modules with npm and package.json

WordPress Gutenberg Development with React : Exploring the Capabilities - ColorWhistle

GitHub - WordPress/gutenberg: The Block Editor project for WordPress and beyond. Plugin is available from the official repository.

Beyond block styles, part 1: using the WordPress scripts package with themes – WordPress Developer Blog
Block Variations – Theme Handbook

How to Use Phrase Strings' In-Context Editor