A Pure CSS Bouncing Ball - CSS Reset
Por um escritor misterioso
Descrição
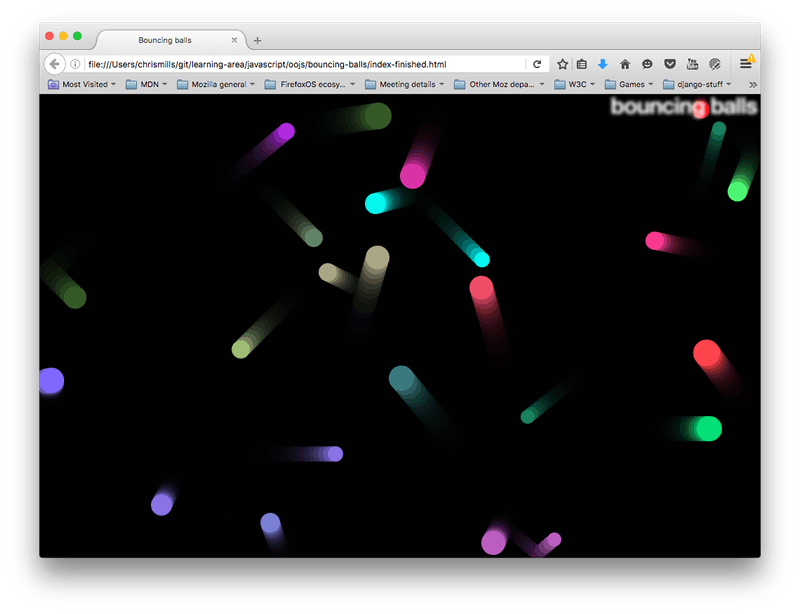
We're going to create a ball that bounces infinitely - seemingly randomly - in its container. What's the big whoop about that? We'll do it entirely with CSS.

CSS Animations: Create Bouncing Ball Animation From Scratch - DEV

Bouncing Ball Animation CSS, CSS Animation

2D breakout game using pure JavaScript - Game development

Table of Contents - CSS Reset

40 Web Development Projects For Beginners — HTML CSS

Web Dev Streaks Day - 8 (Milestone 2: Responsive Web Layout)

The Ultimate Guide to Animations in CSS

Object building practice - Learn web development

Animate.css纯CSS动画库_备份-fer博客

Simple Registration Form using HTML and CSS only. Follow and like

Advanced CSS Animation Using cubic-bezier()

Animation CSS Series: Bouncy Ball Part 2

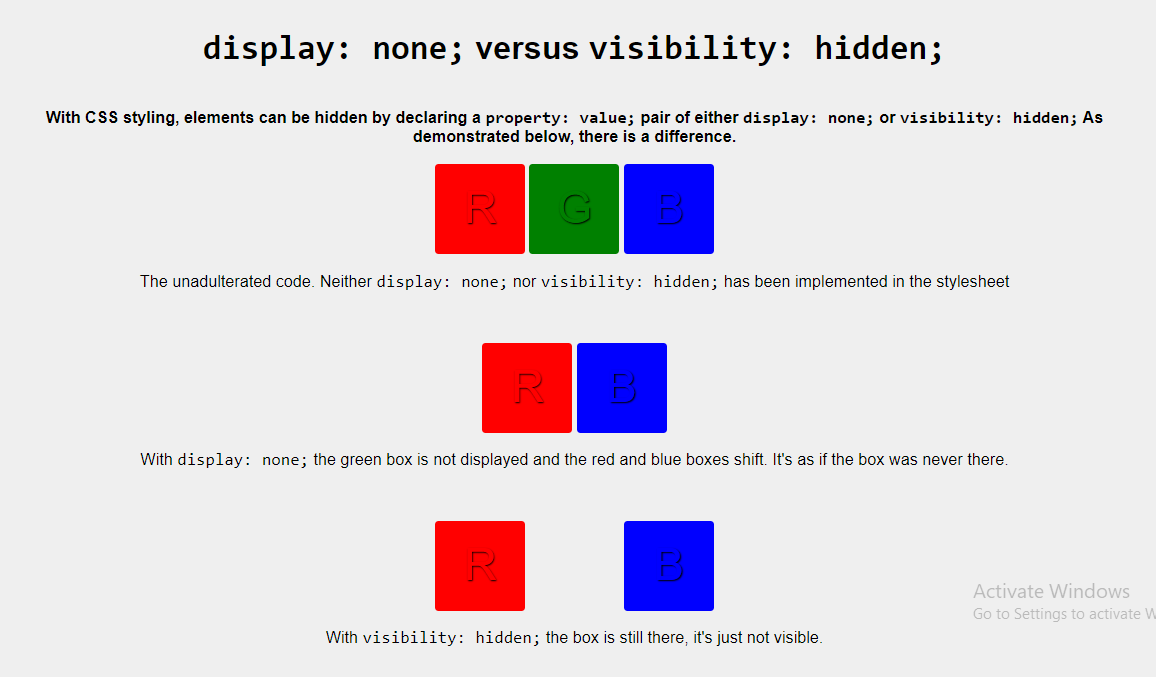
What is the difference between overflow: auto and overflow: scroll

Glow In The Dark Fetch Ball 2-Pack